Changing the font size in your Runthru Instruction file.
This article shows how to change the font size for the Runthru File.


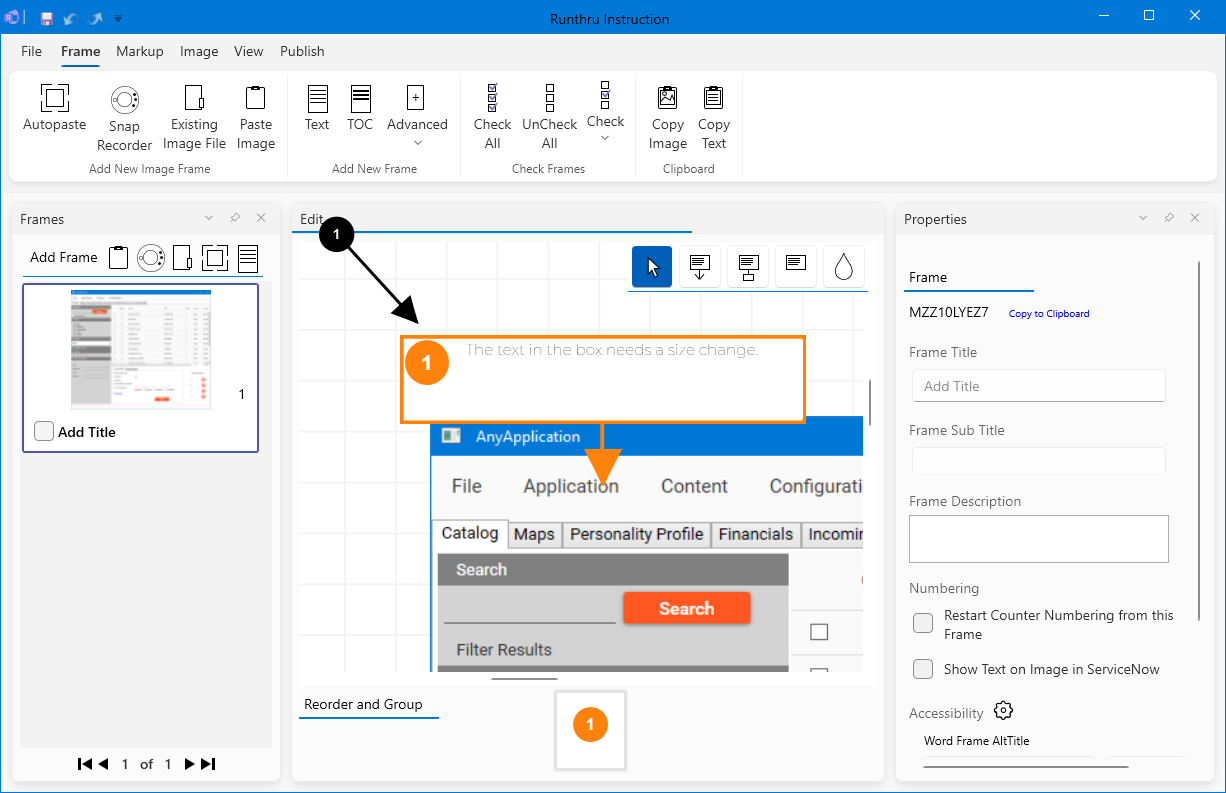
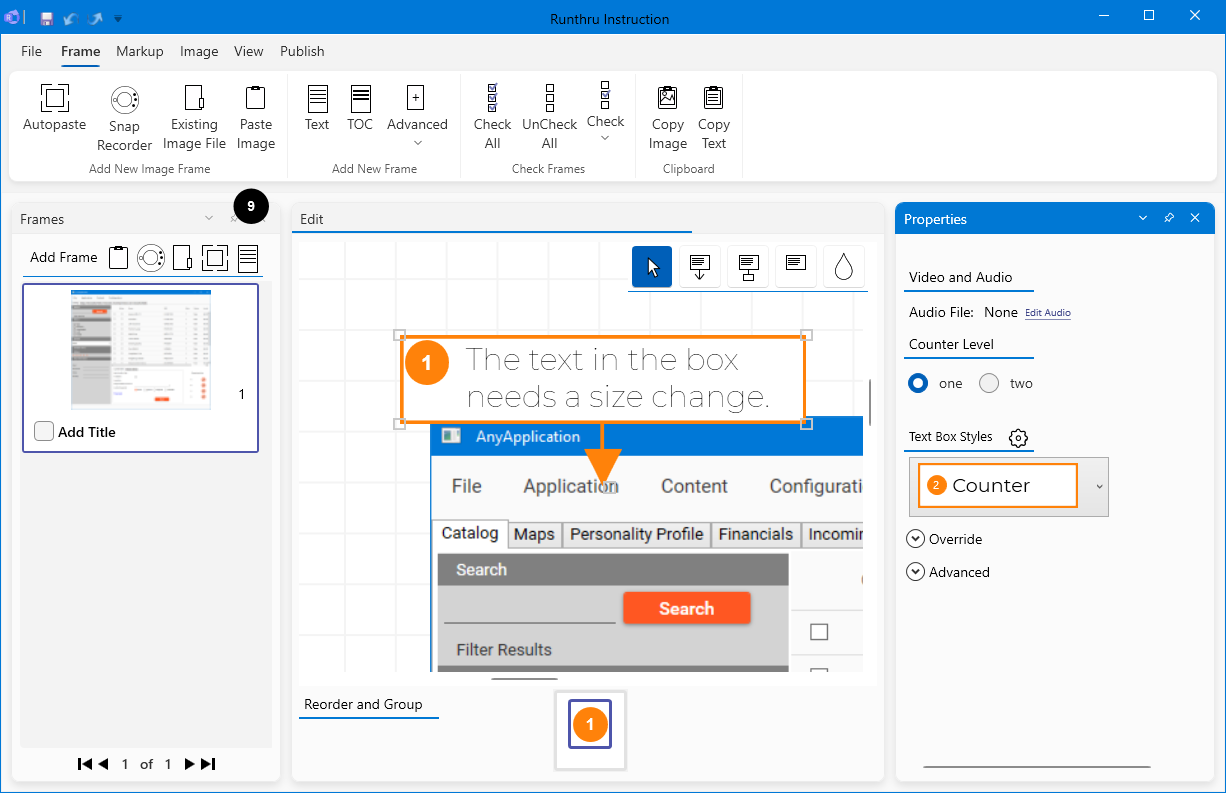
Select the item on the canvas.


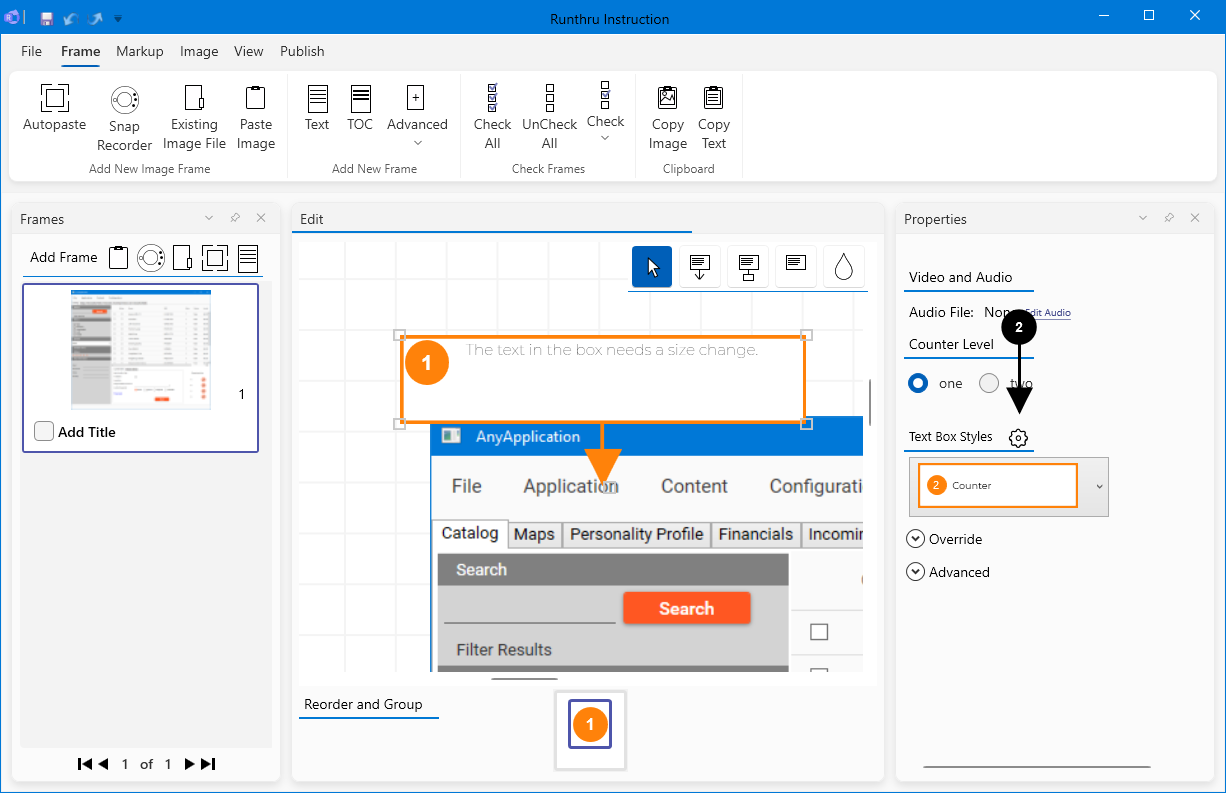
In the Properties Panel, choose the gear next to Text Box Styles


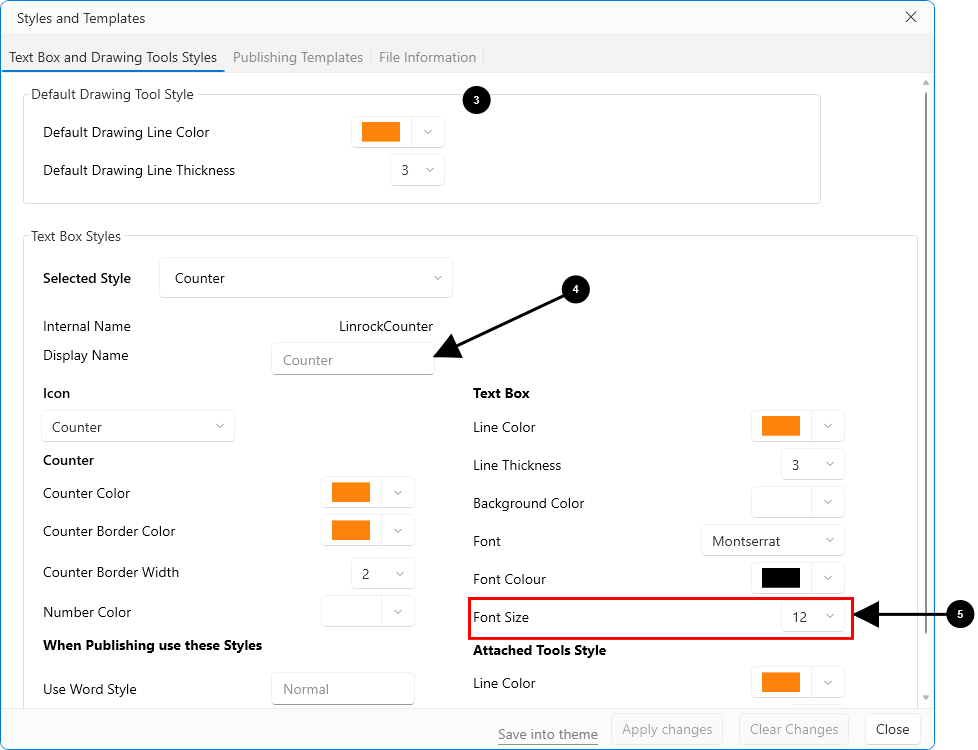
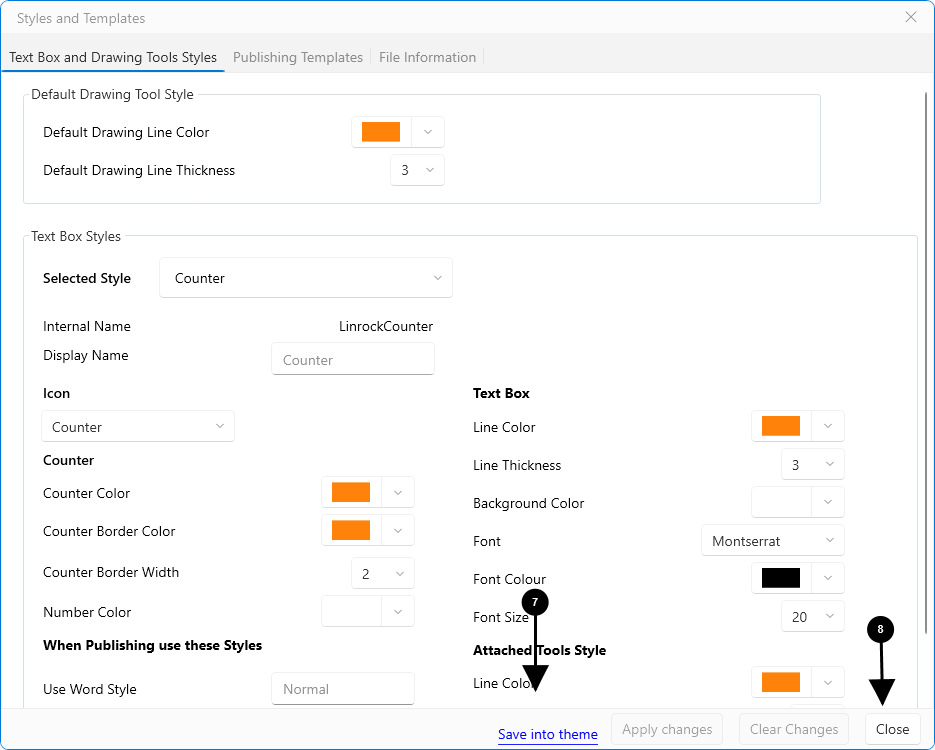
This window appears.

The default style is called Counter but you can change it to your desired style.

In this section you can set the font size for display.


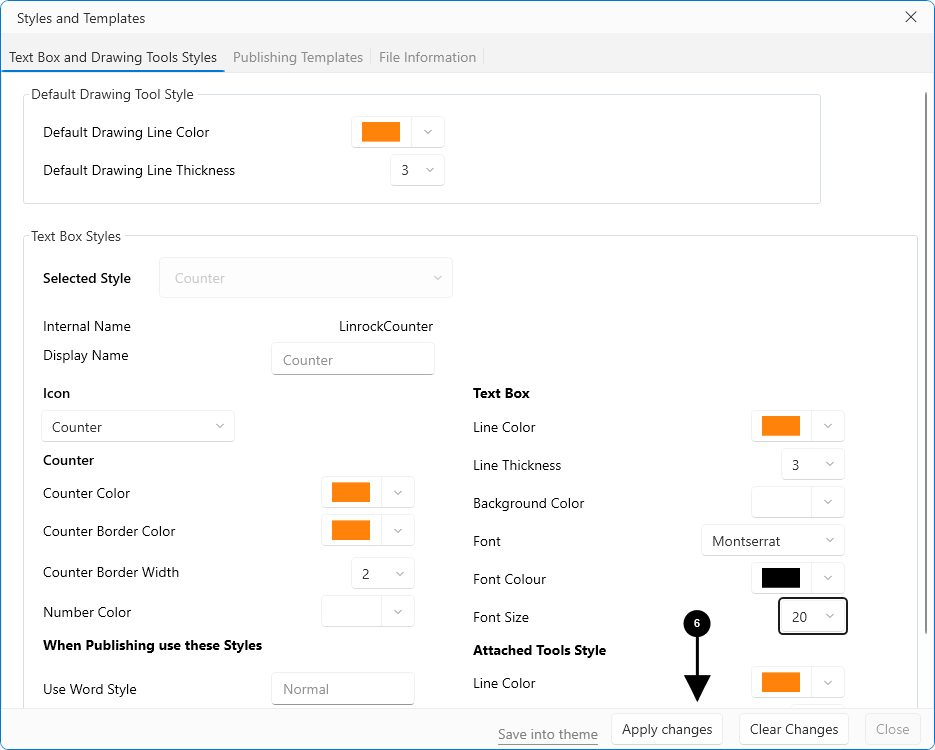
Once the font size is changed, the Apply Changes button will become active.
Press the button to apply the changes.
This only changes the current file.


Optionally, you can now save the changes into one of your templates/themes. If you do this, the changes will apply to new files using this template/theme, not other existing files.

You can now close this window.


The changes in this example are shown here. If necessary, you can resize the text box.
End of procedure.