Rearranging of Steps
Sometimes you need to re-order or group steps, using this simple system you can easily do this in seconds


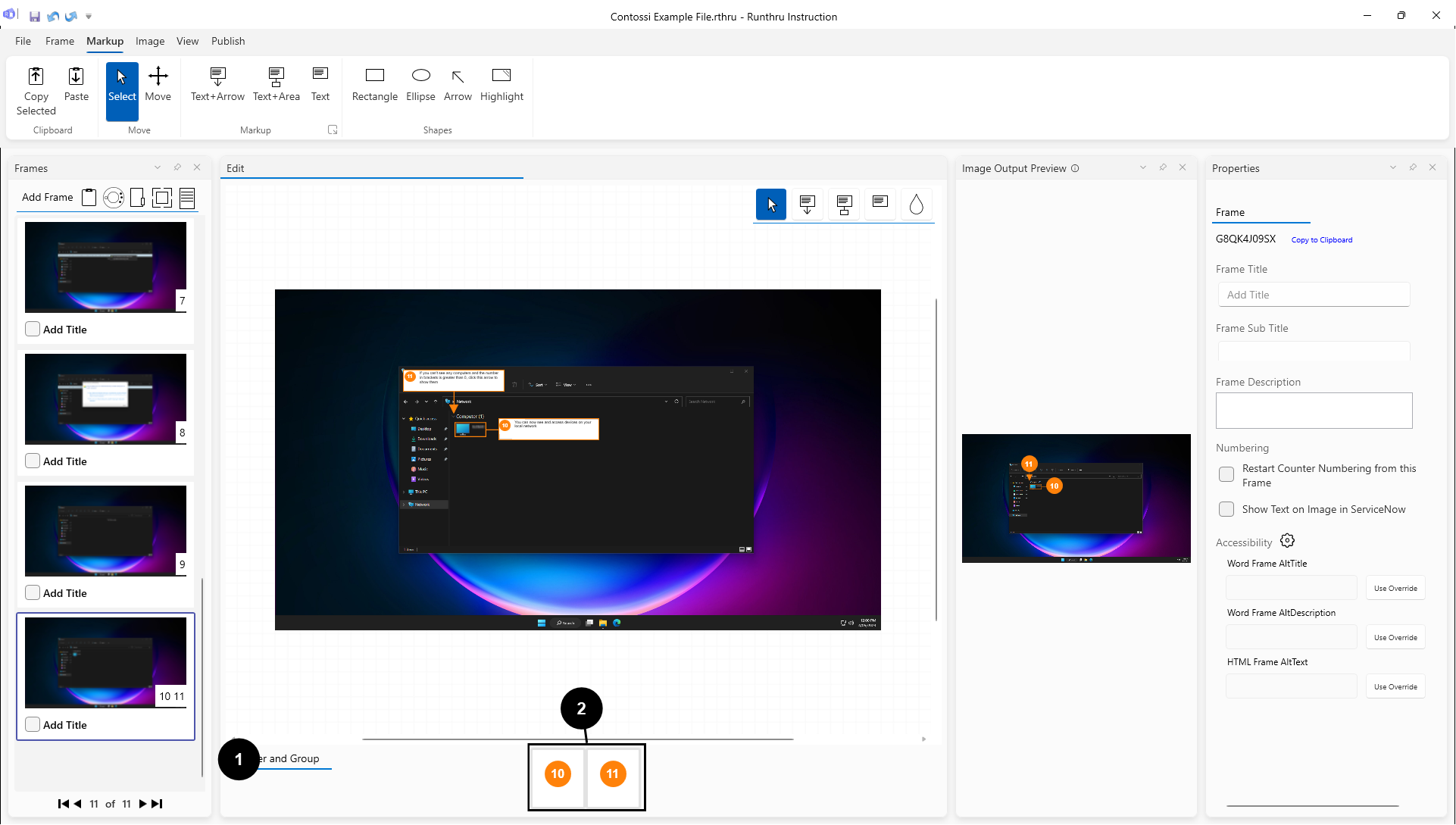
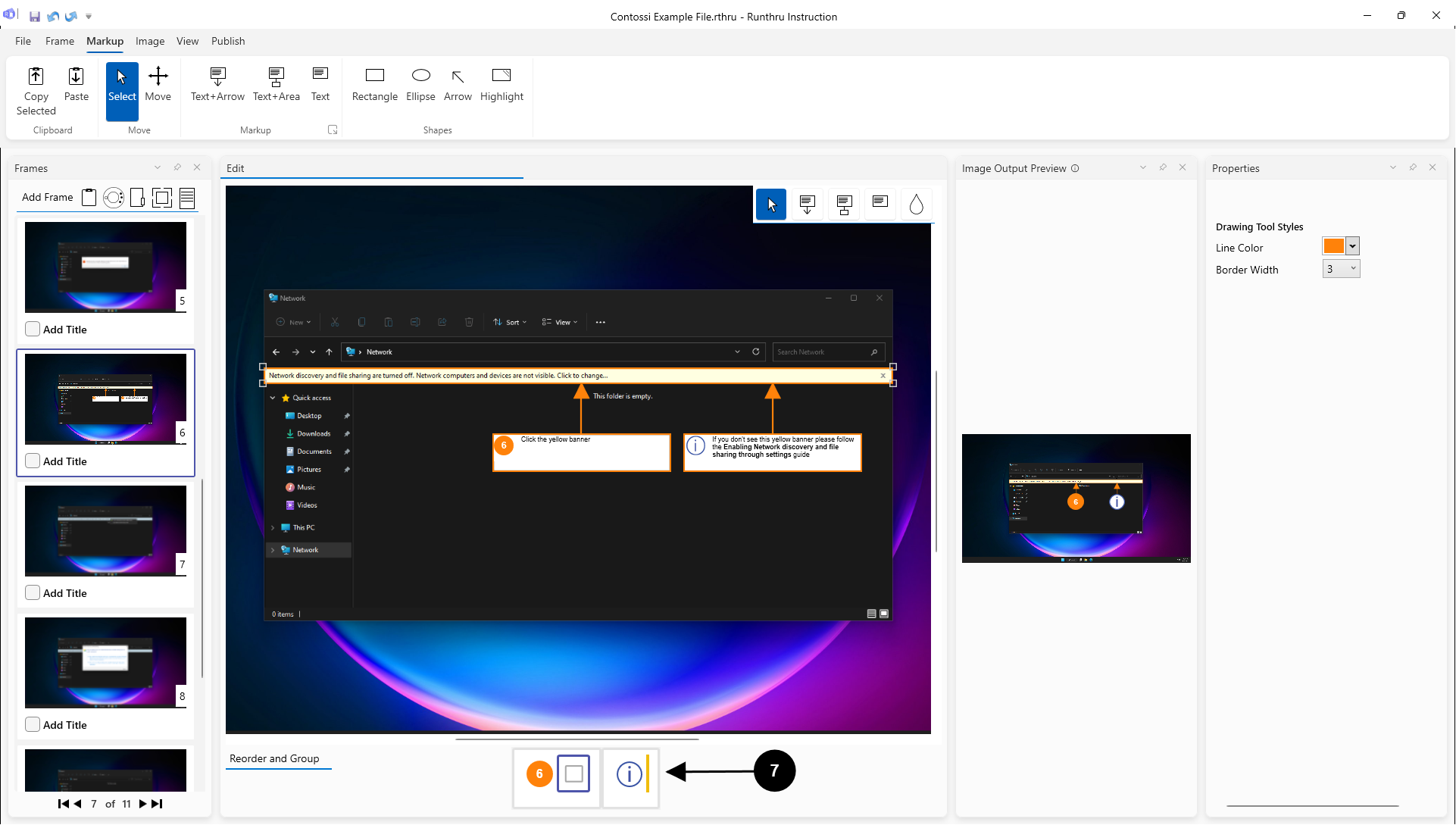
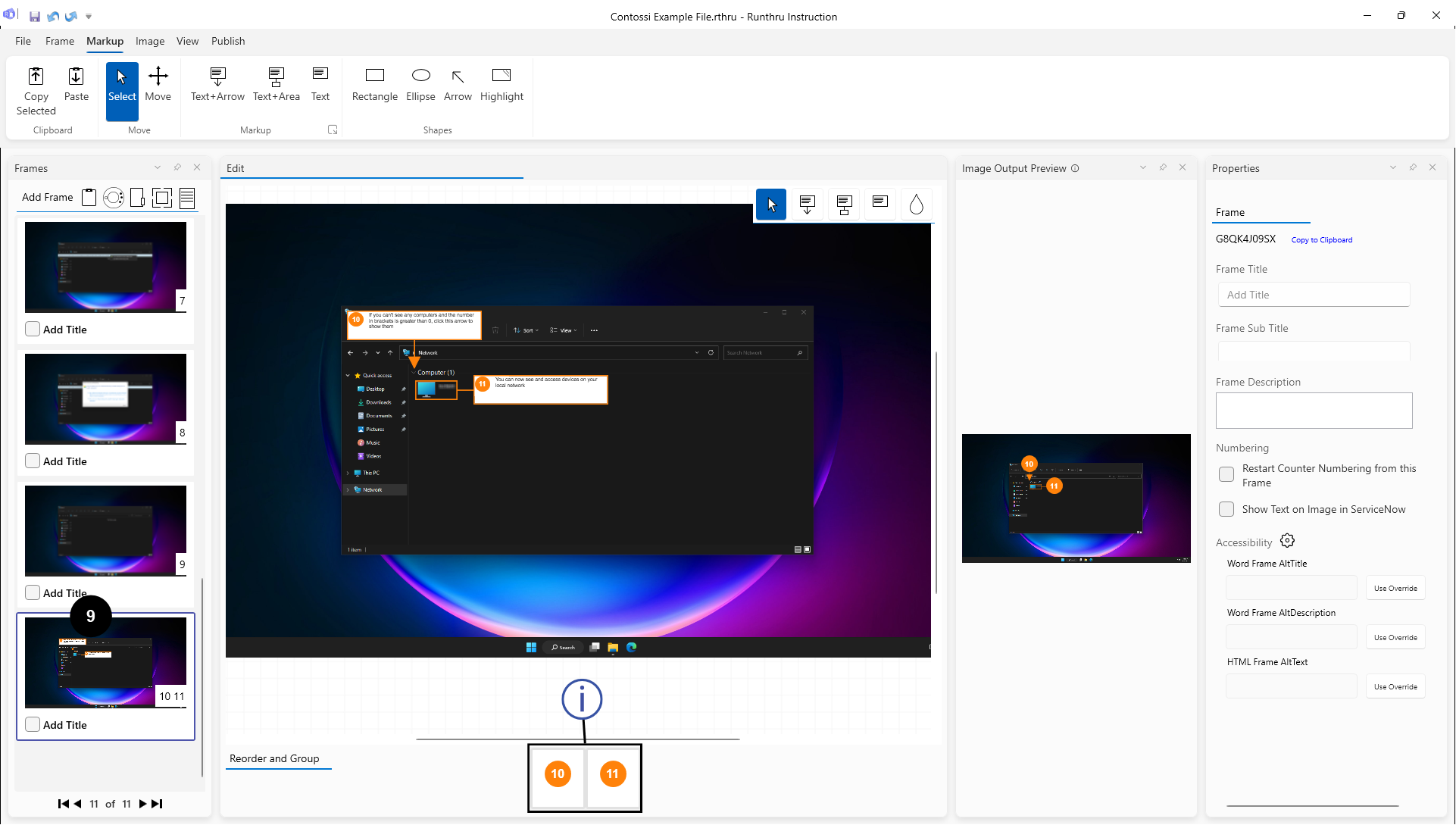
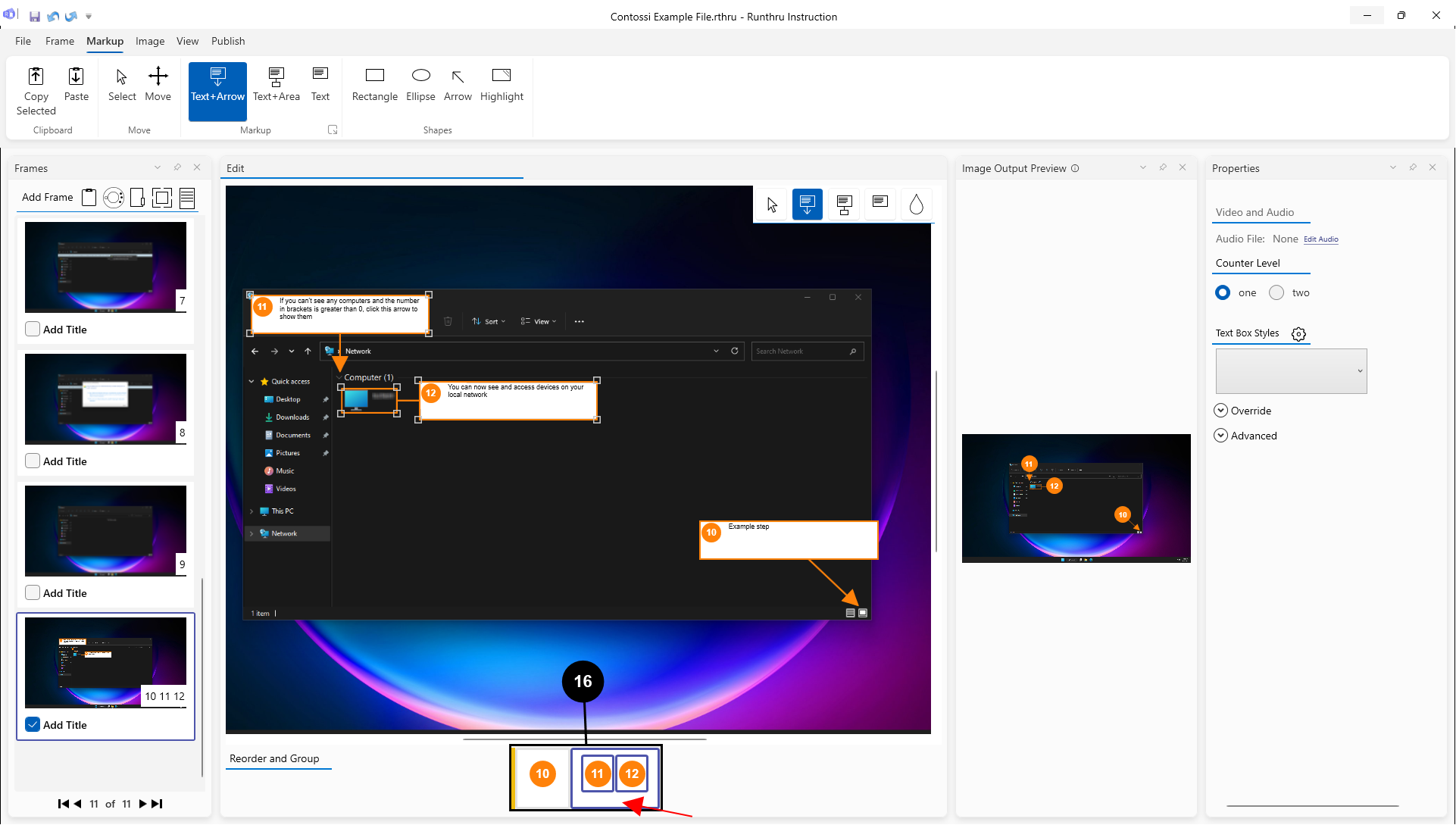
Here, at the bottom of Runthru, you can see the sequence counters - this is called the 'Counter Rearranging Panel'

Reordering Items can be done using drag and drop. Grabbing items in this section with your mouse to reorder



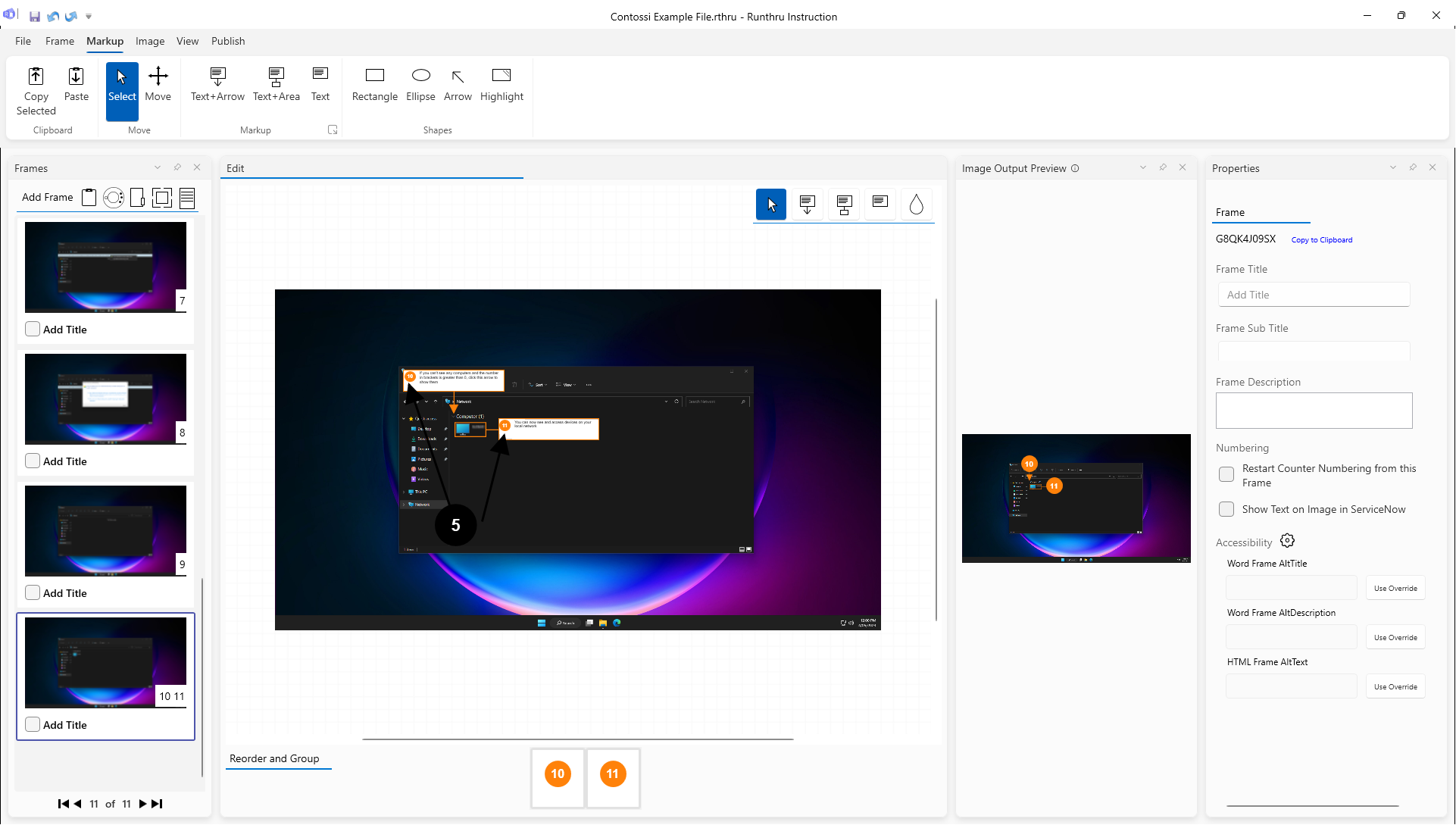
If you want to rearrange numbers 1 and 2 do so by dragging and dropping the number 2 in front of 1.
Look for the 'yellow' indicator to see where your item will be dropped.
Note: start dragging from where the arrow is pointing



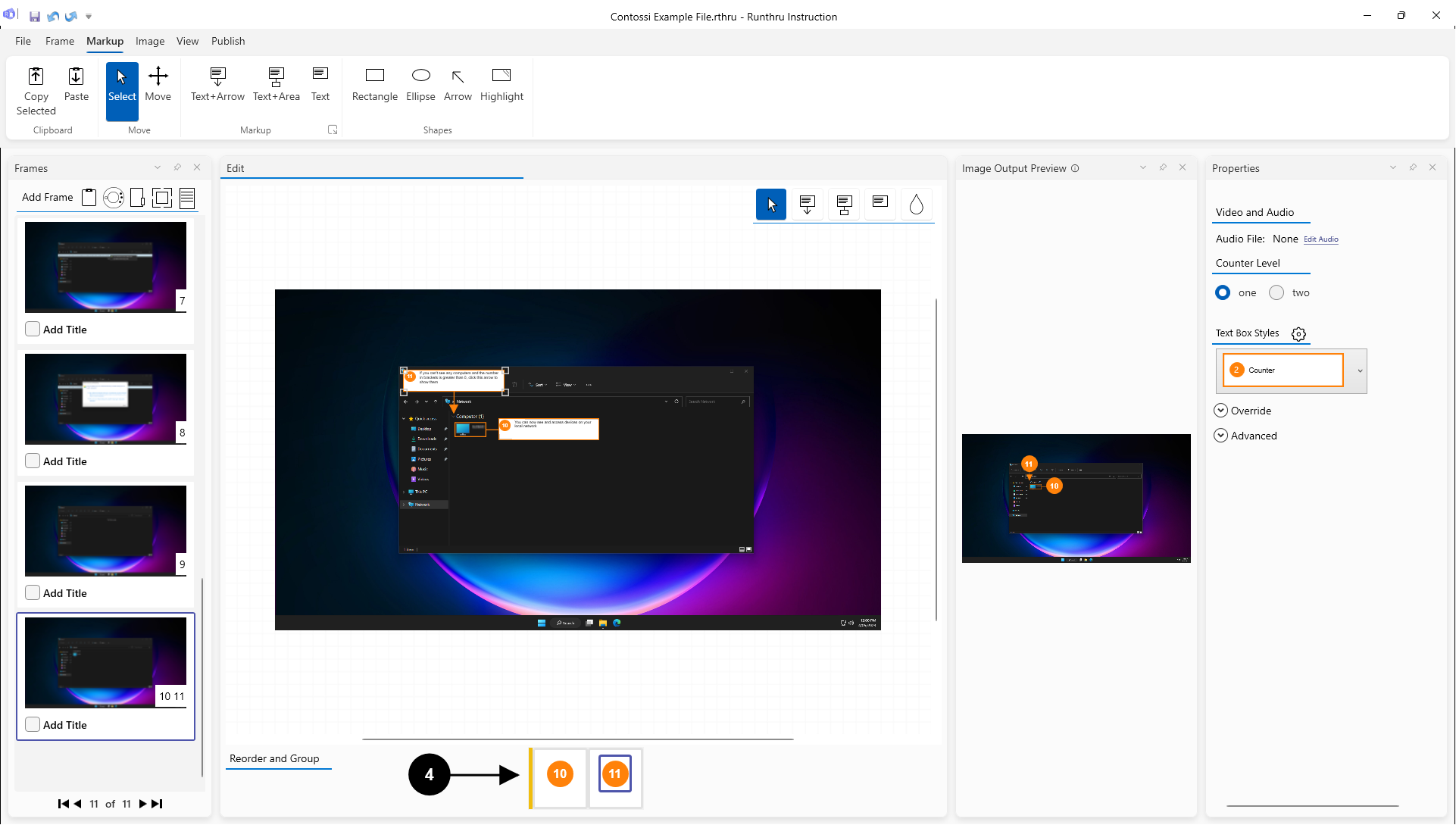
To rearrange the counters drag the counter here and then drop. It will move to the position indicated by the yellow line


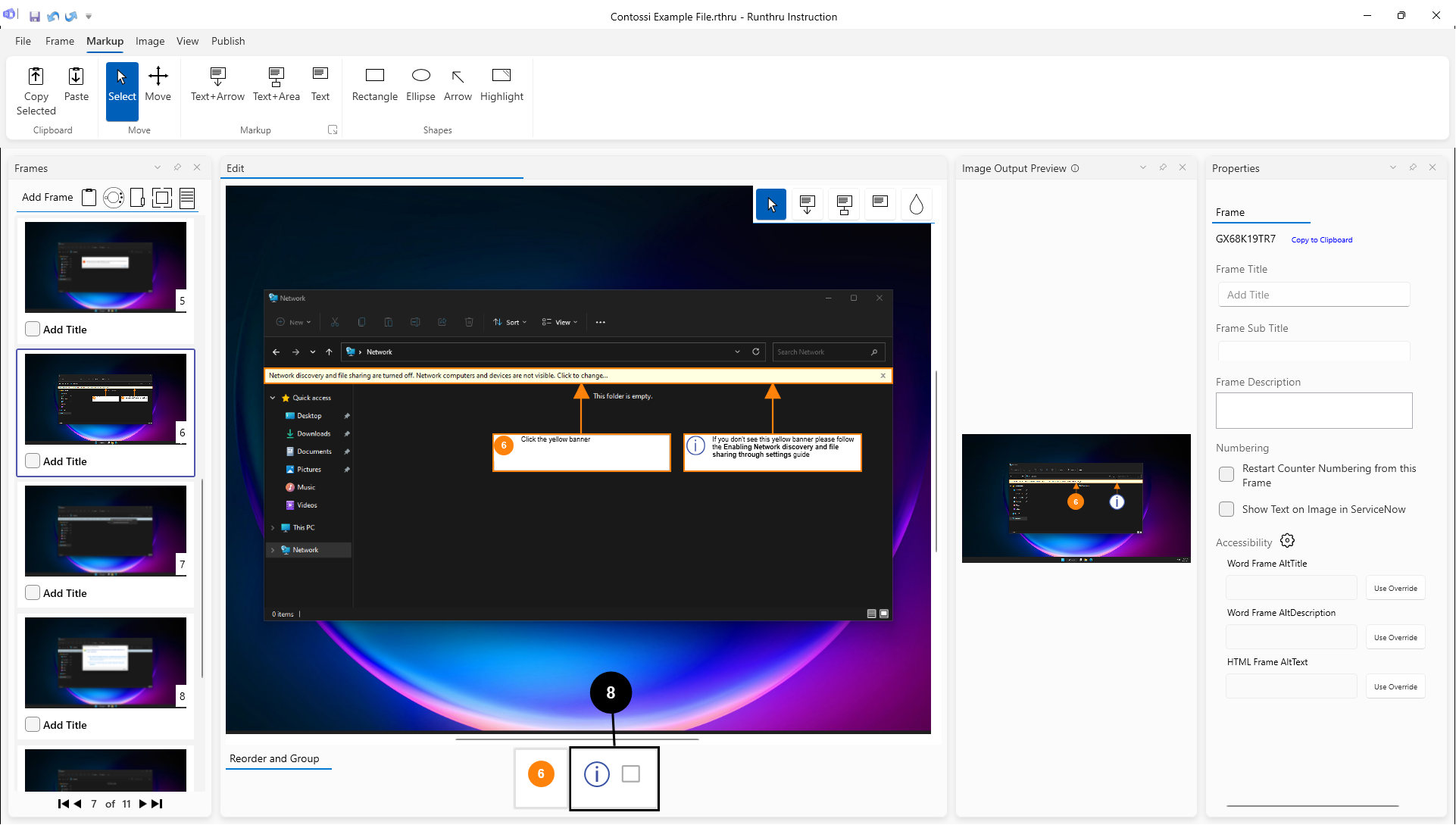
As you can see, the sequence of the numbers was changed
Creating And Rearranging Groups


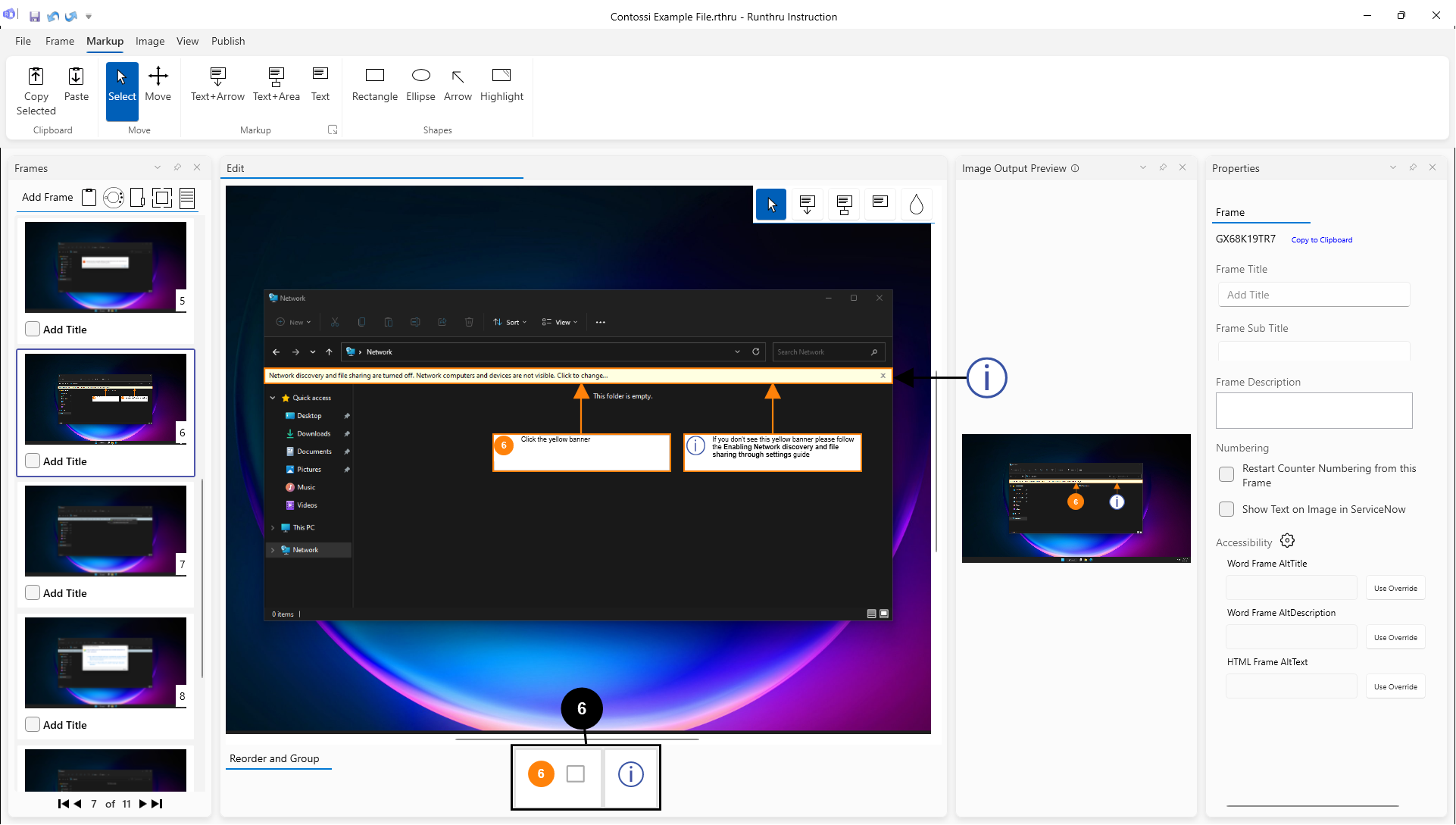
After using the rectangle tool, it has formed a group of Items with the first text box automatically (as shown).
Why? Because in some outputs the groups are shown one at a time


E.g. This rectangle is related to the 2nd Text box. According to this fact, it would be better to pair this with step 2


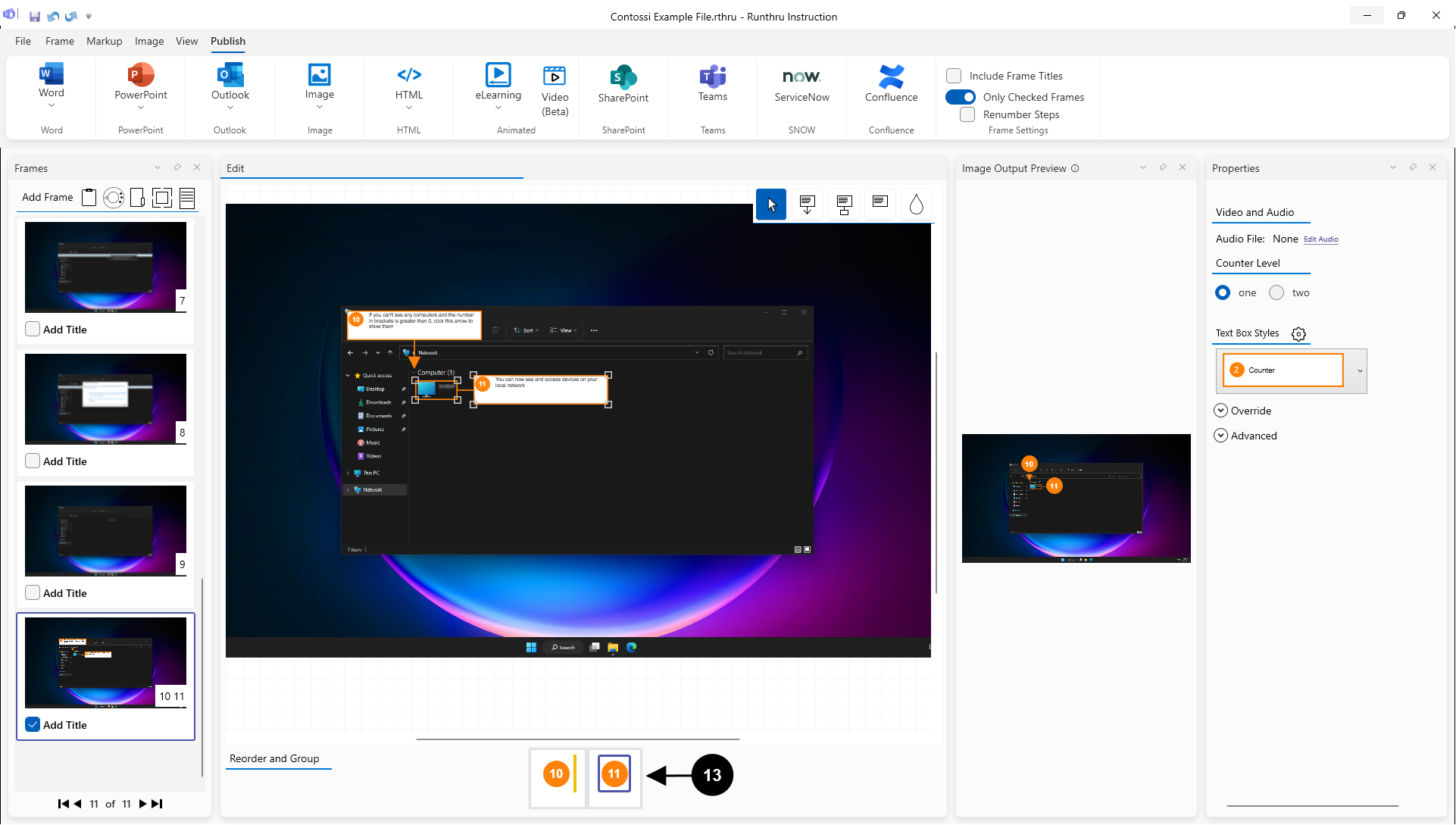
To re-group: Drag (from inside the box, as the arrow shows) until the yellow bar is in the right group and then drop


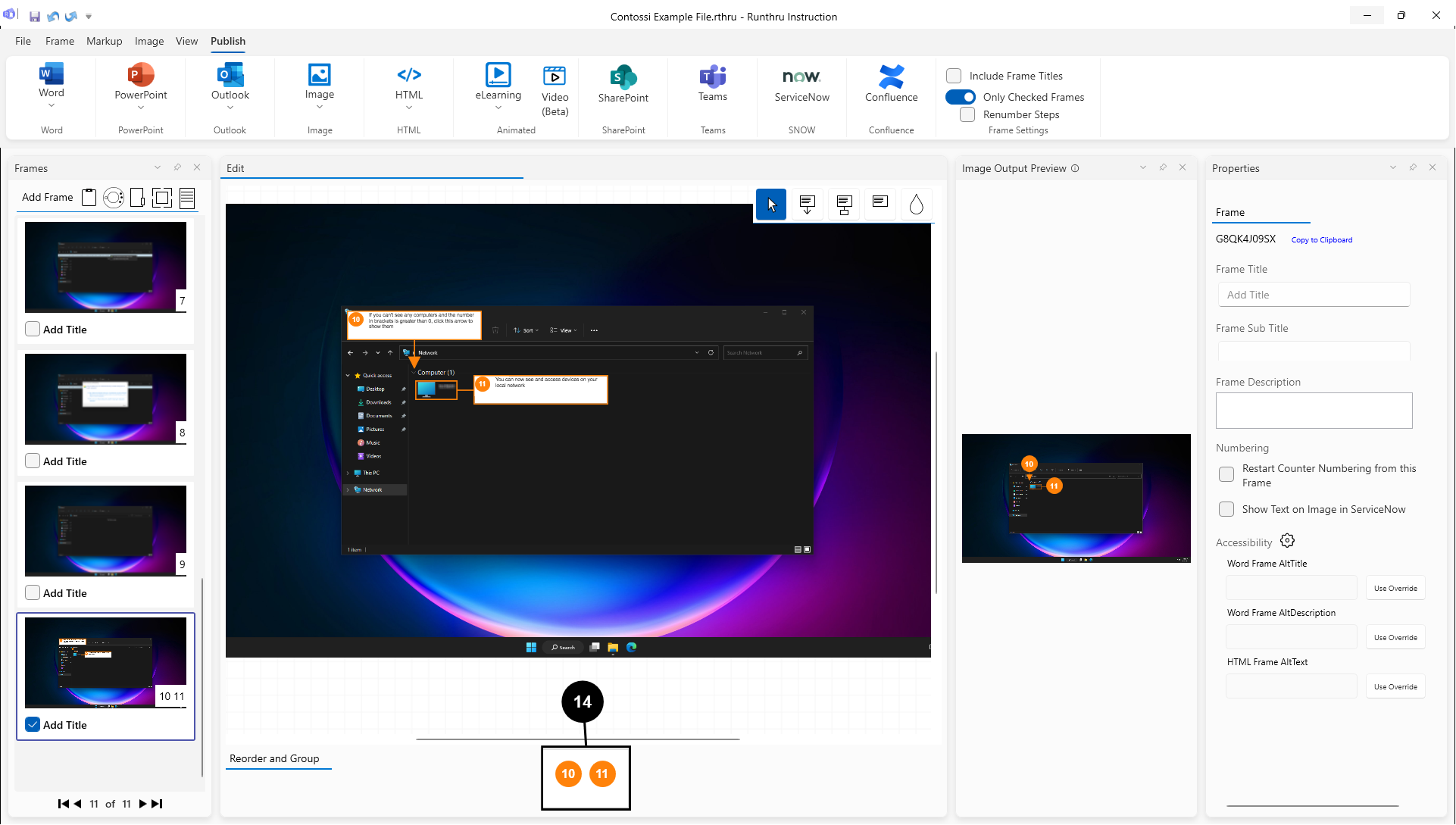
As can be seen we easily created a new group.



It is possible to group numbers as well. This is because some outputs show grouped counters together rather than separately

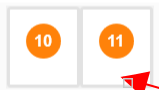
Here is an example of ungrouped numbers



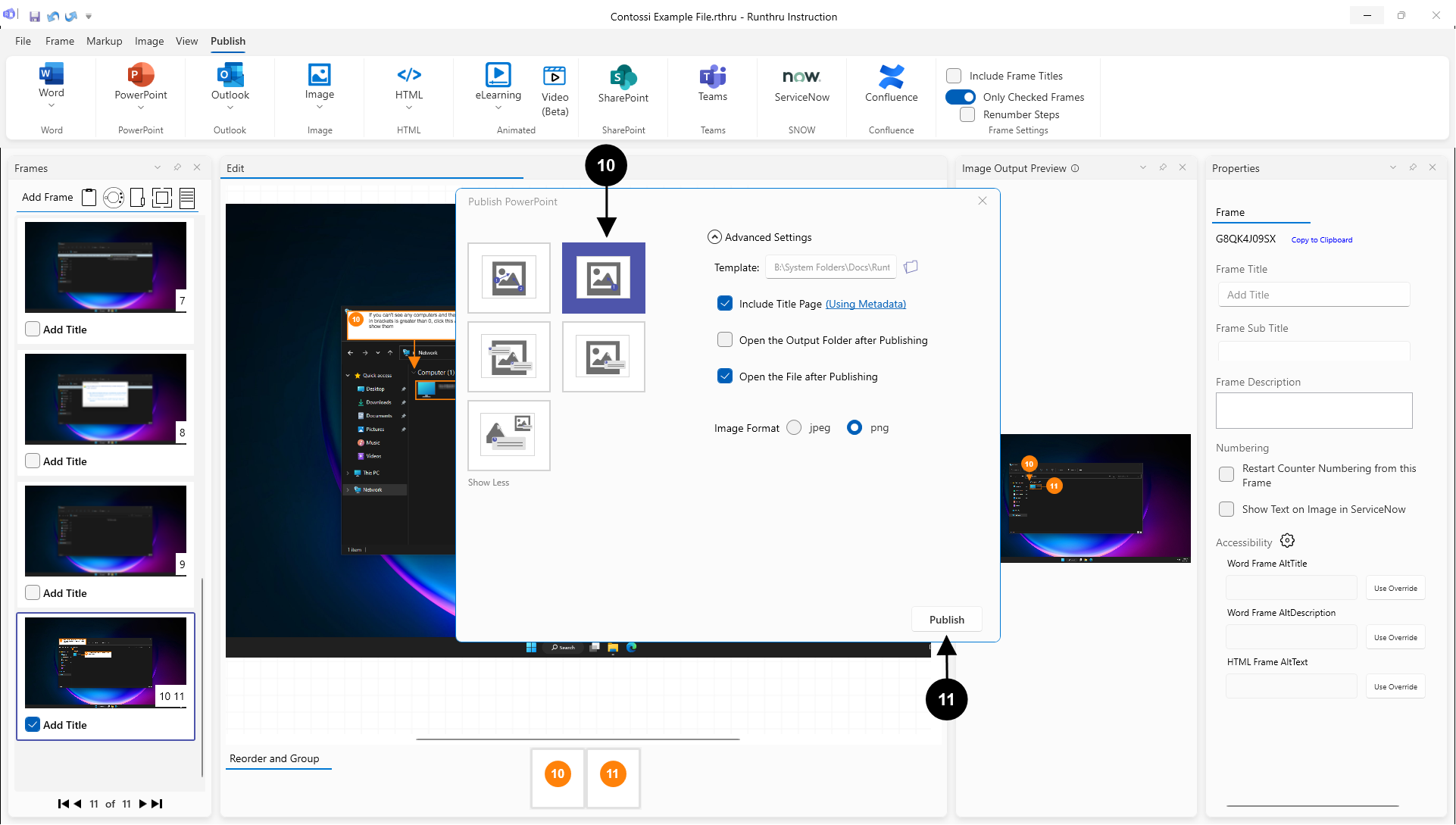
For example click the 'Output' button, choose this PowerPoint output 'Single Step per Slide' to see how it looks when numbers are not grouped

Click here to publish a file


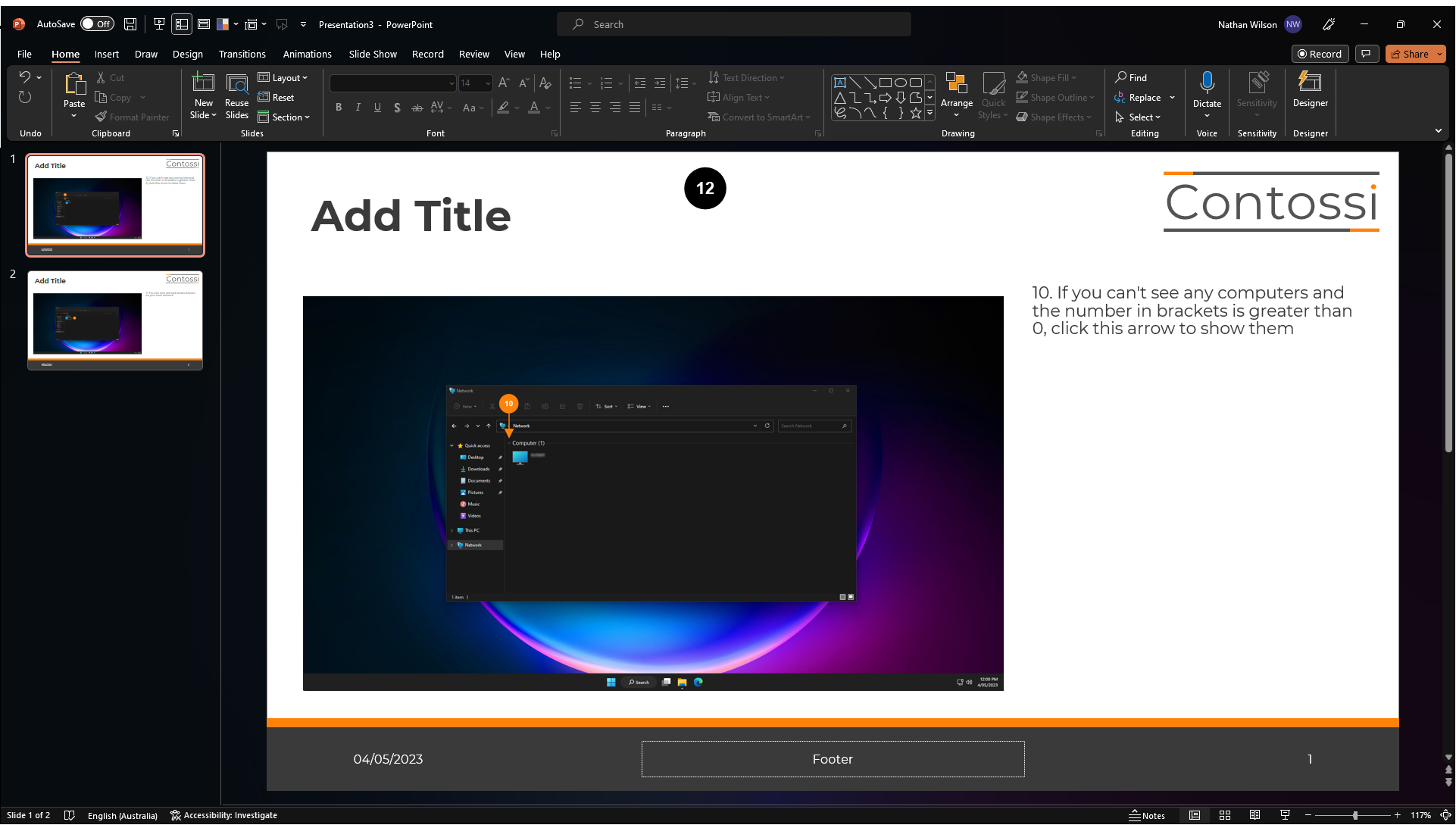
As shown, only one item per slide is seen


Drag the 2nd counter next to the 1st counter as shown


The 1st and 2nd counters are now grouped



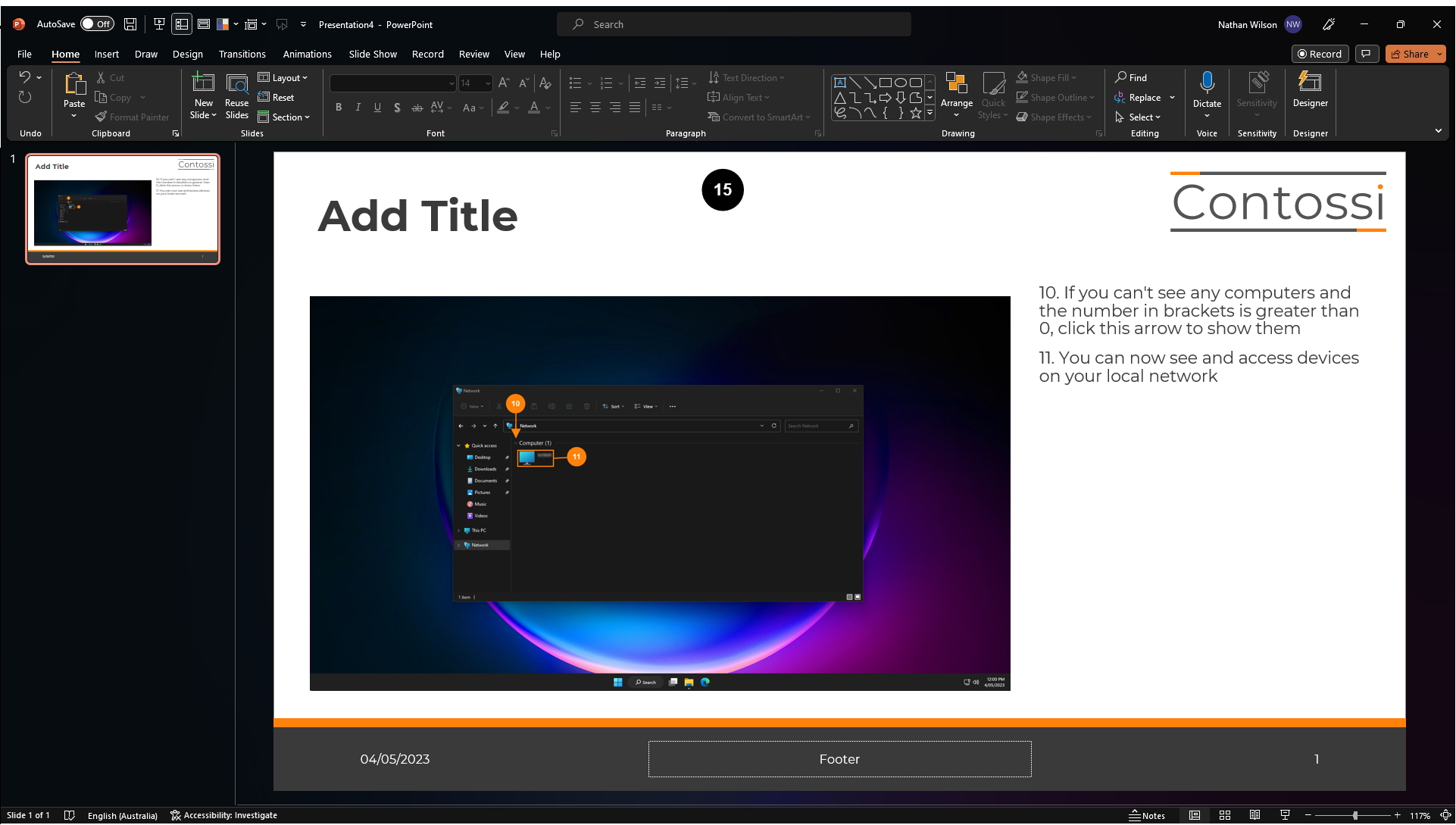
As shown, when numbers are grouped, they appear on the same slide


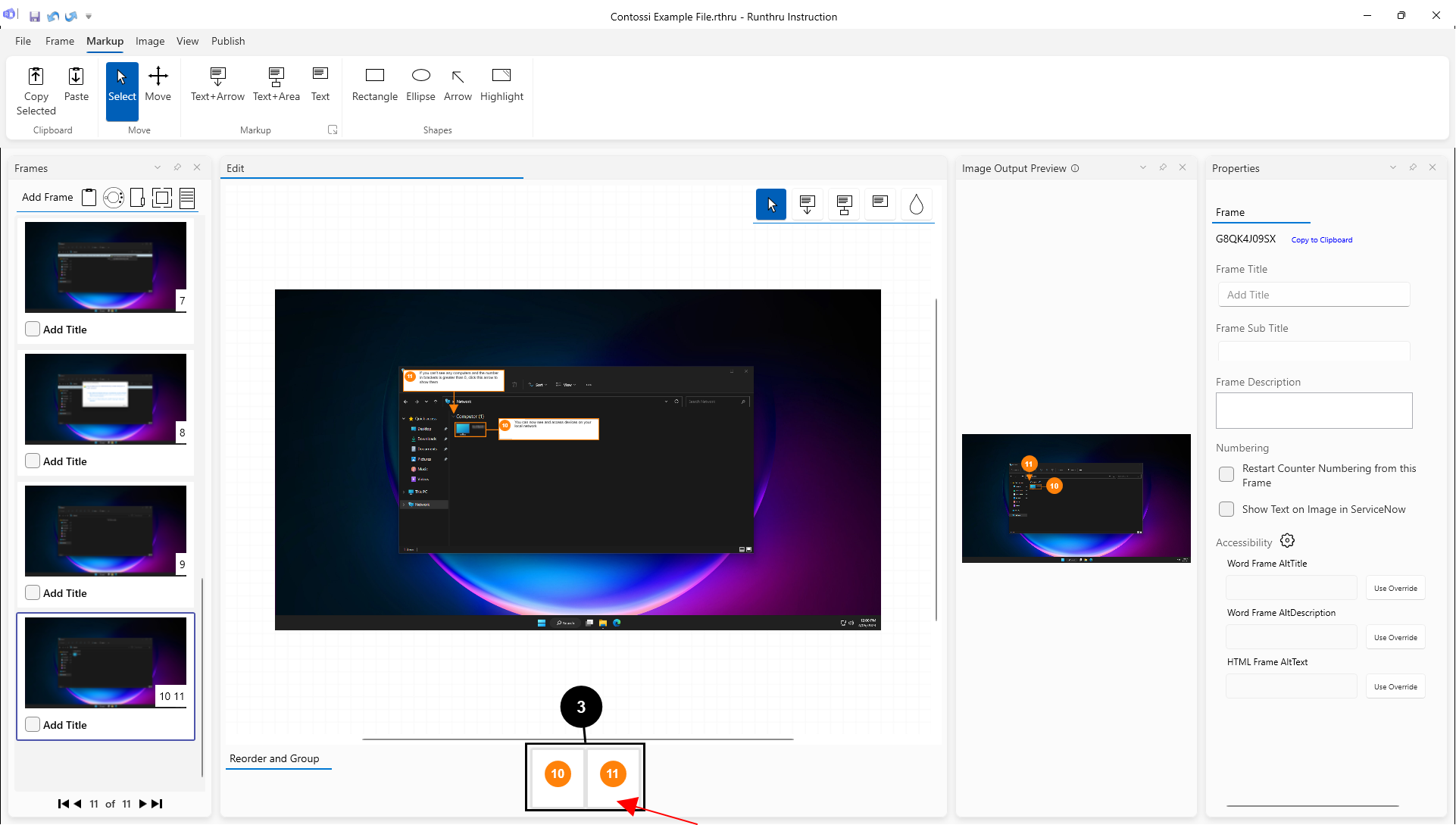
Reordering of counters and/or groups can be done using drag and drop as well. Grabbing where shown will allow the group of related Items to be reordered