As at November 2025, this page is no longer applicable. The updated information is here Branching and Linking Basics
Adding a link in a text frame


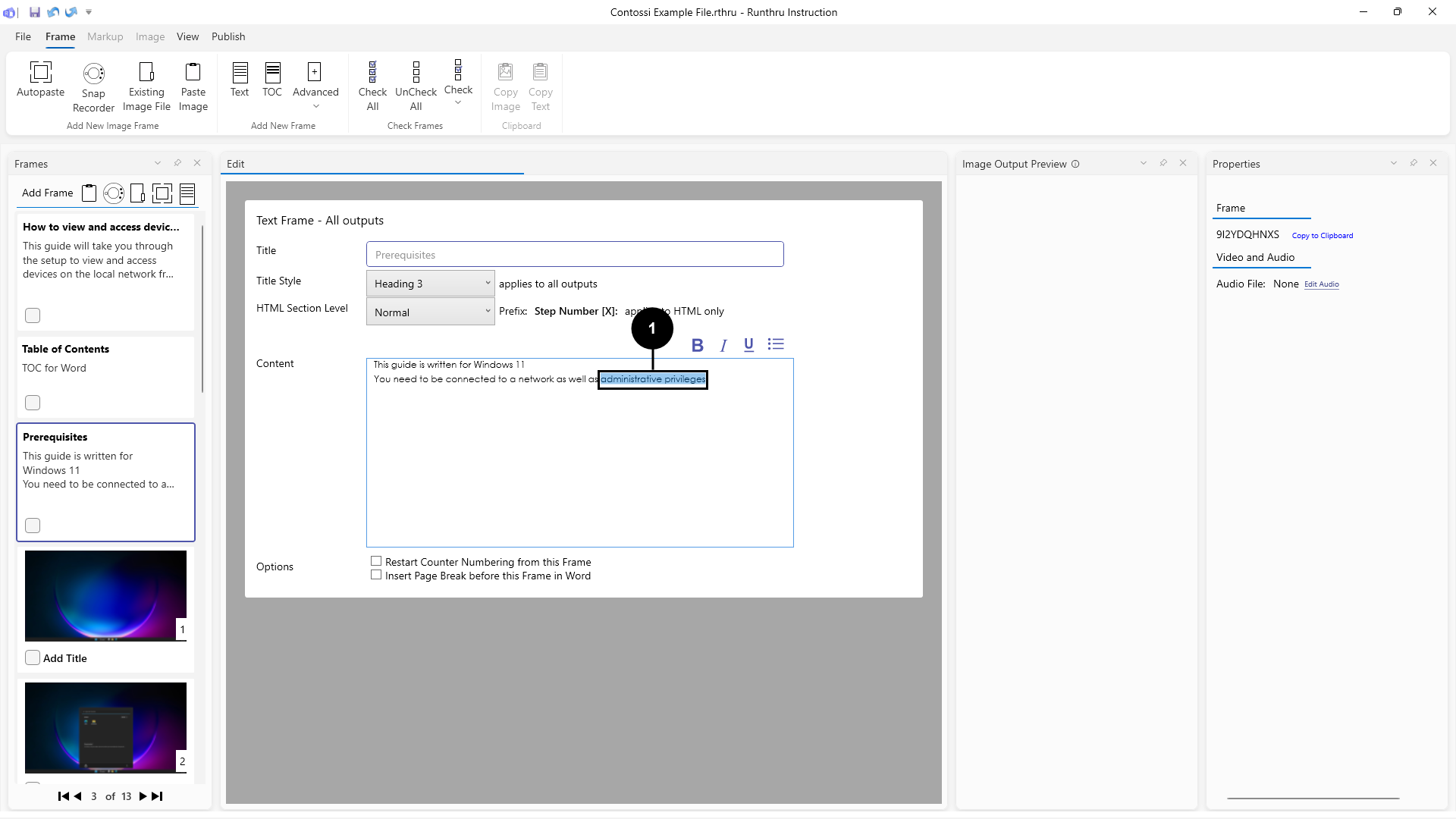
Highlight the text you want to link.



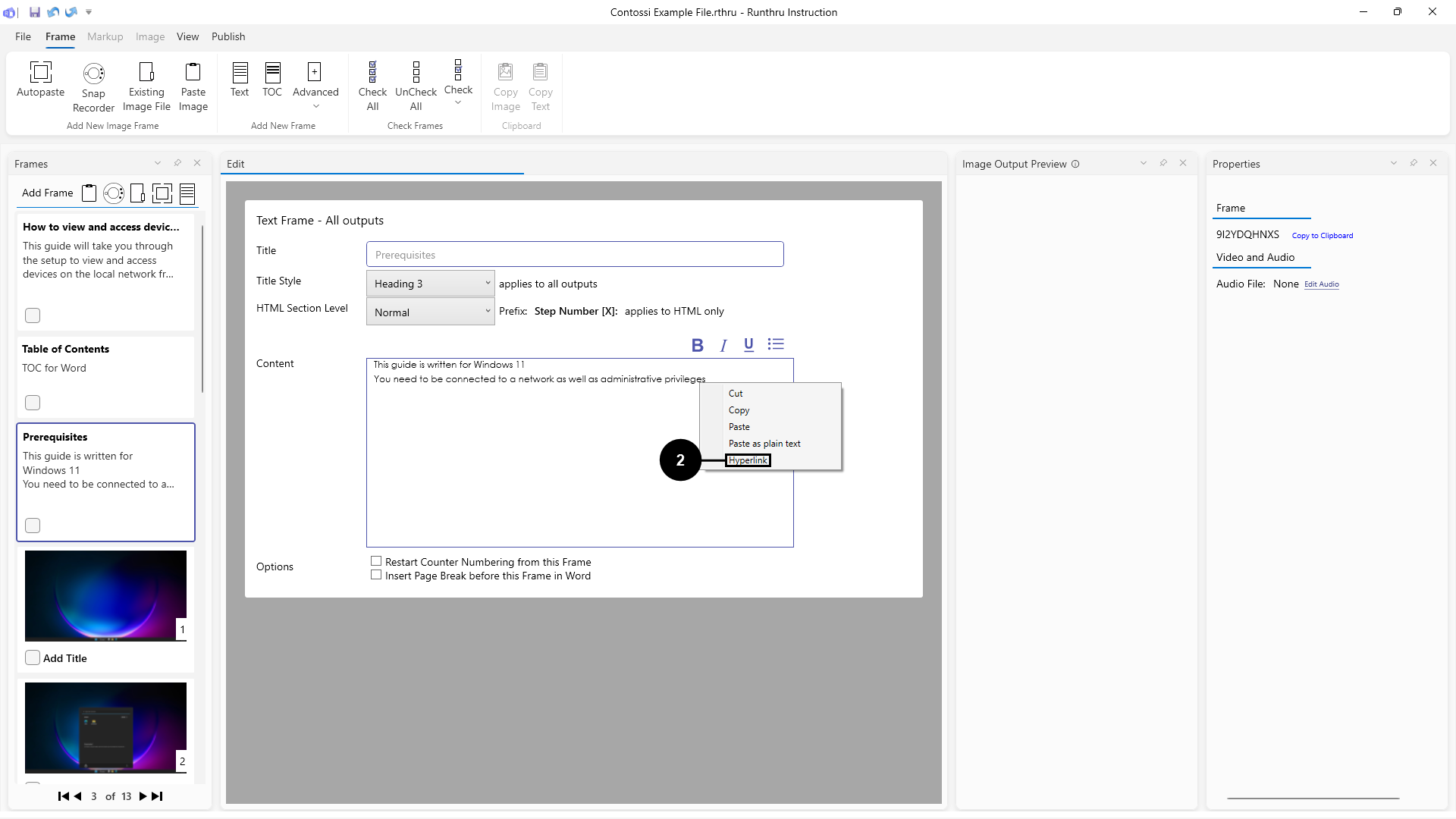
Right click the text you highlighted, and click Hyperlink.




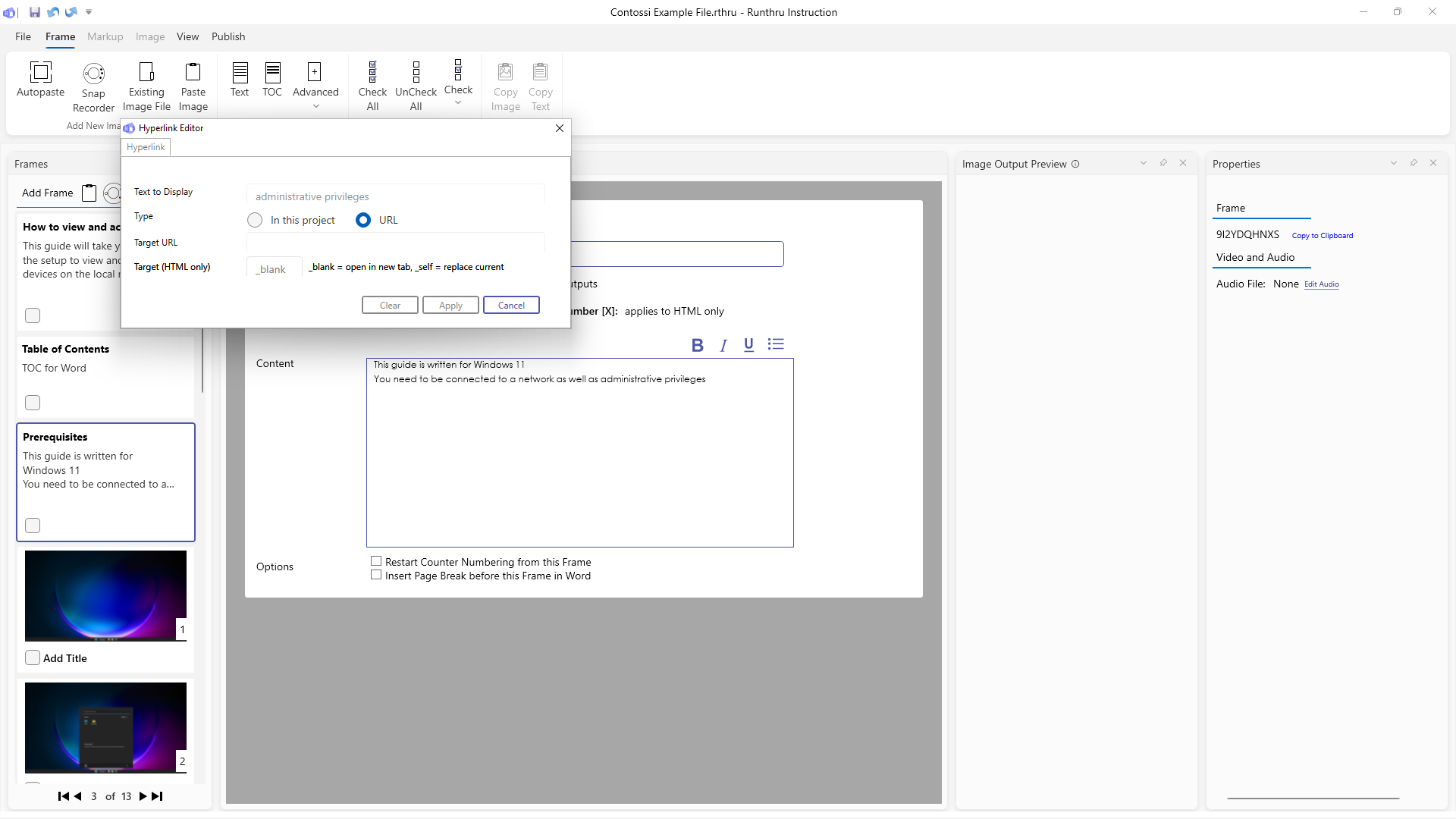
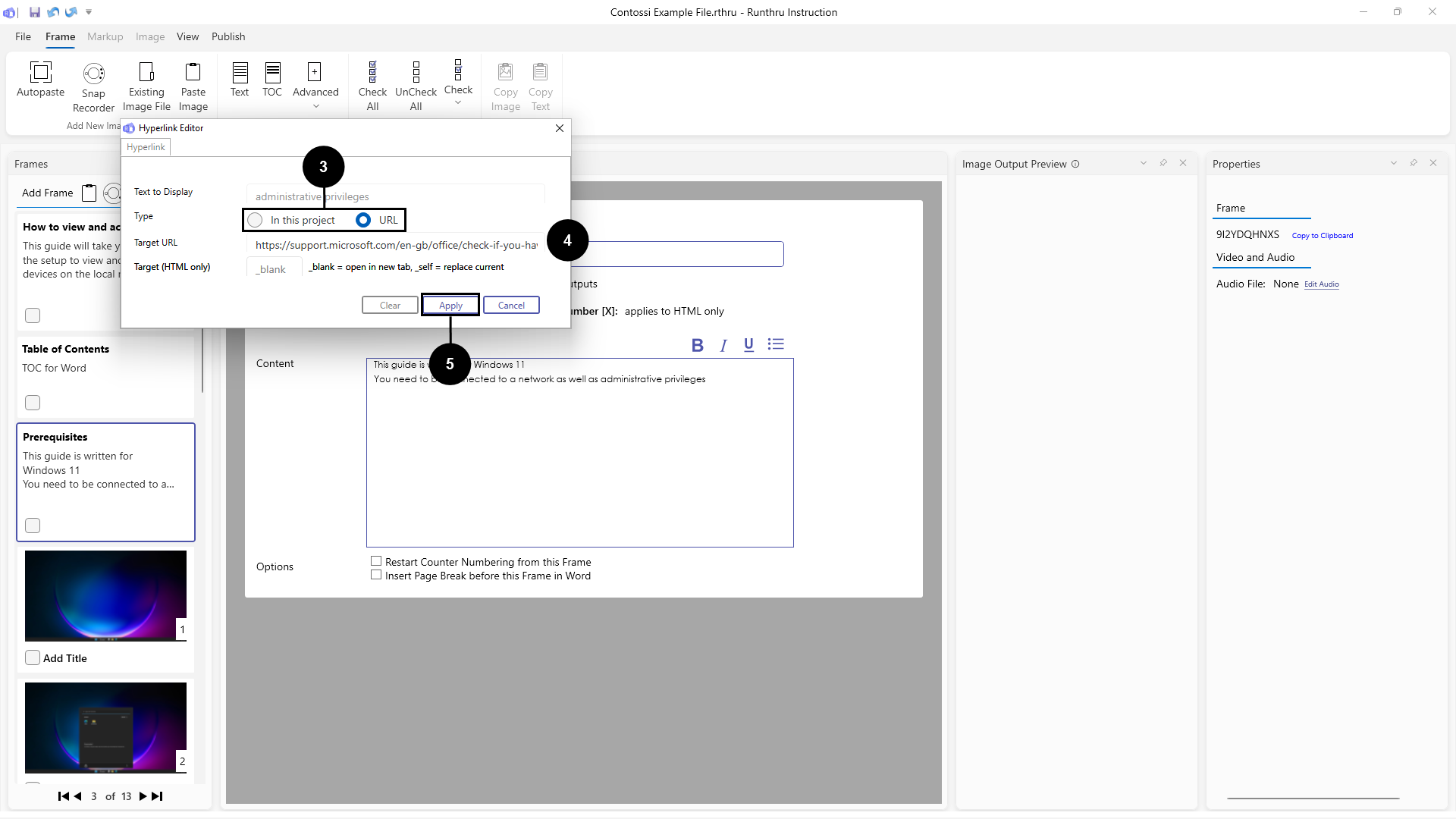
Choose if you want to link to a frame in this guide, or an external URL.


Set your target.

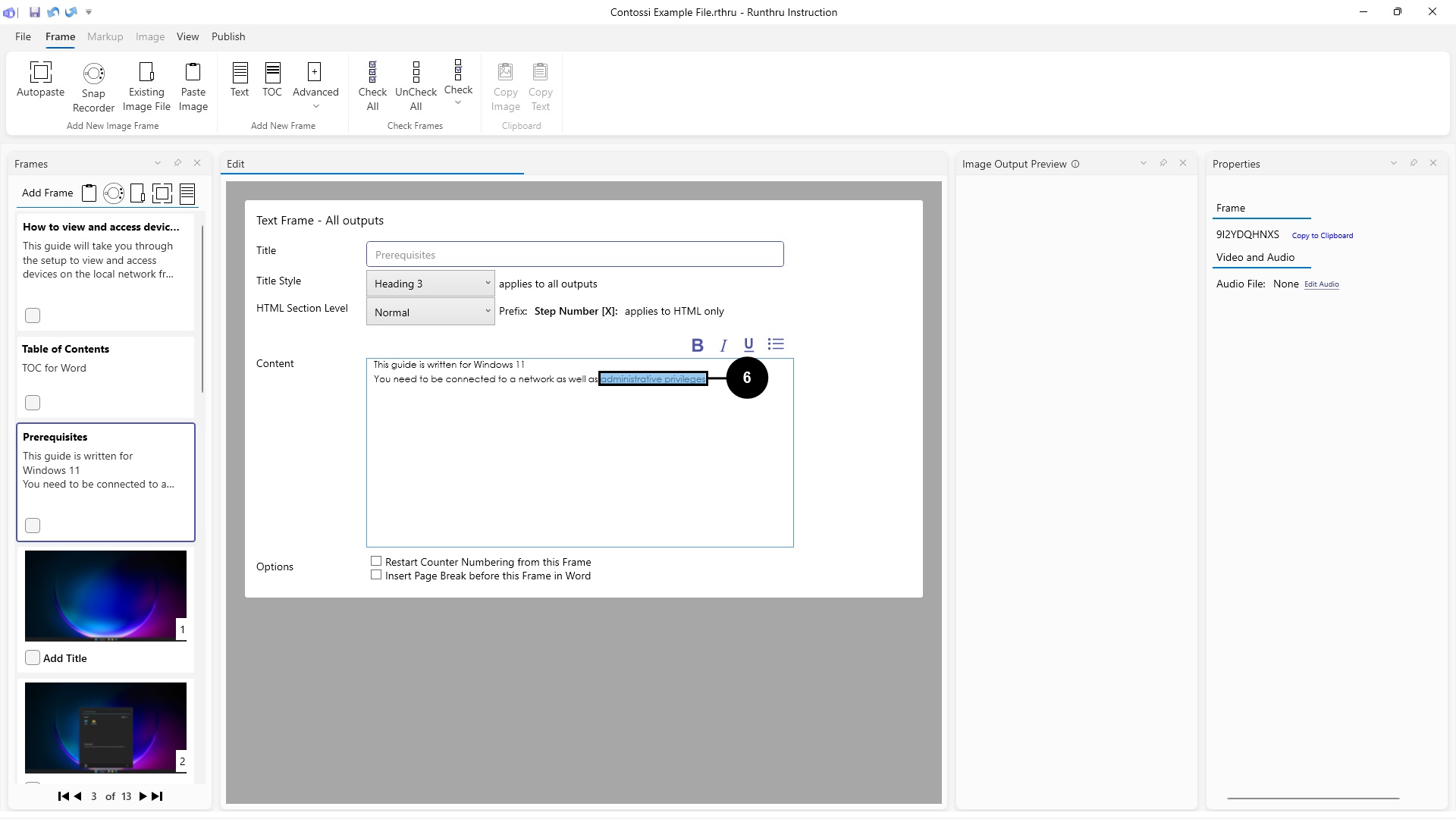
Click Apply.



Your text will now be a link! You can always highlight the link and follow the above steps again to edit or remove it.

Adding an external link to a step


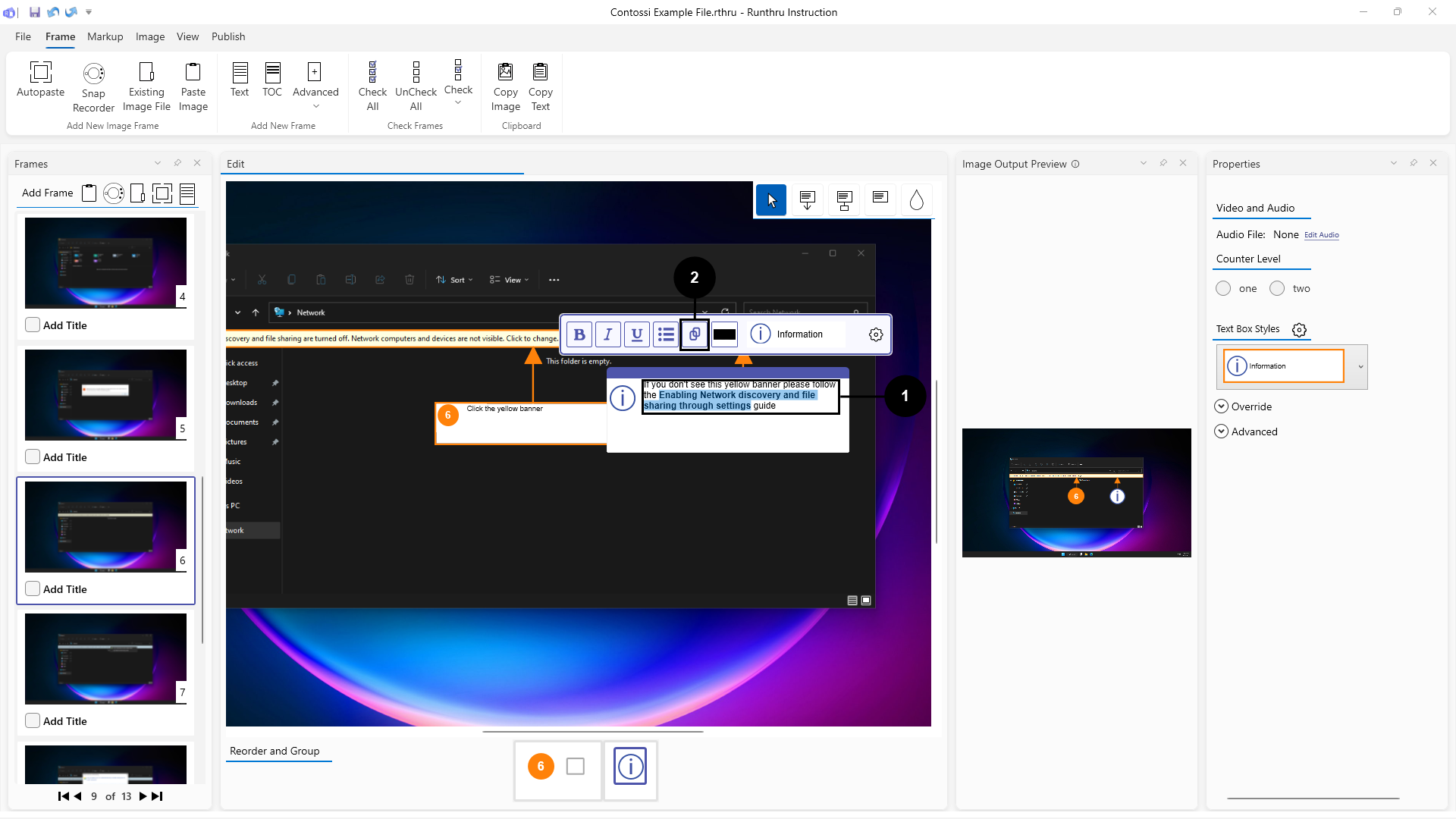
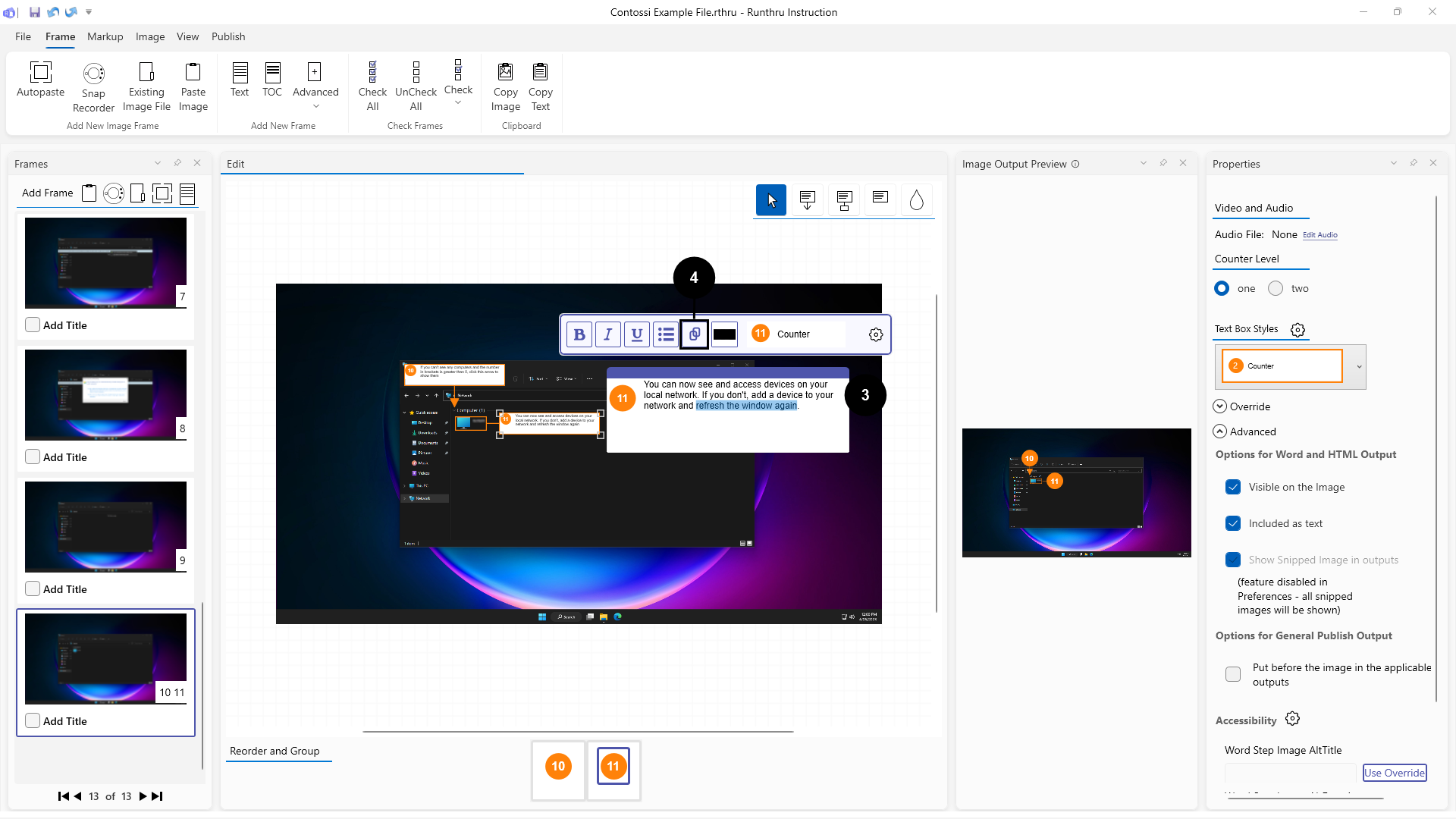
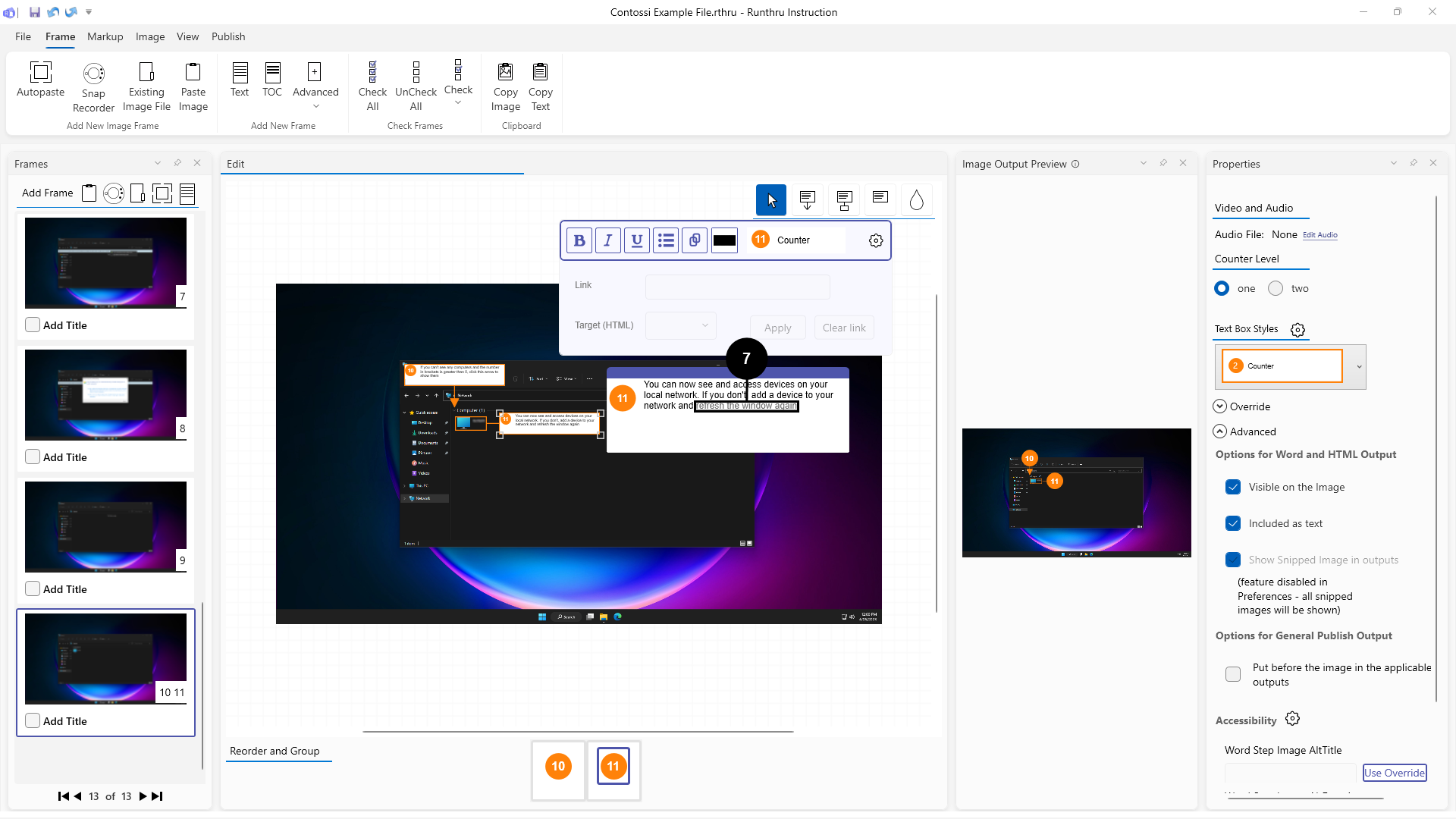
Open the text box and highlight the text you want to make into a link.


Click the Link button.




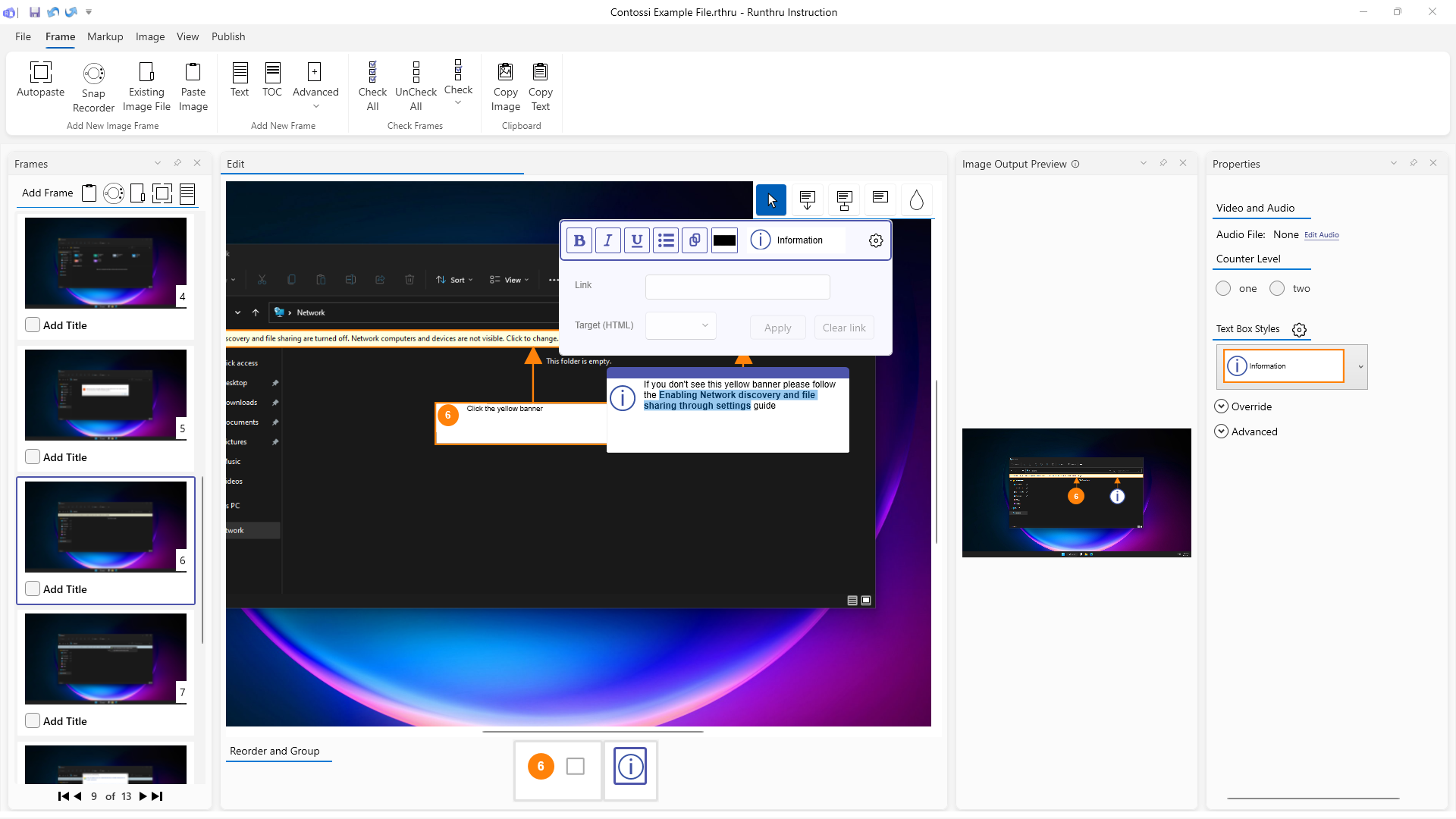
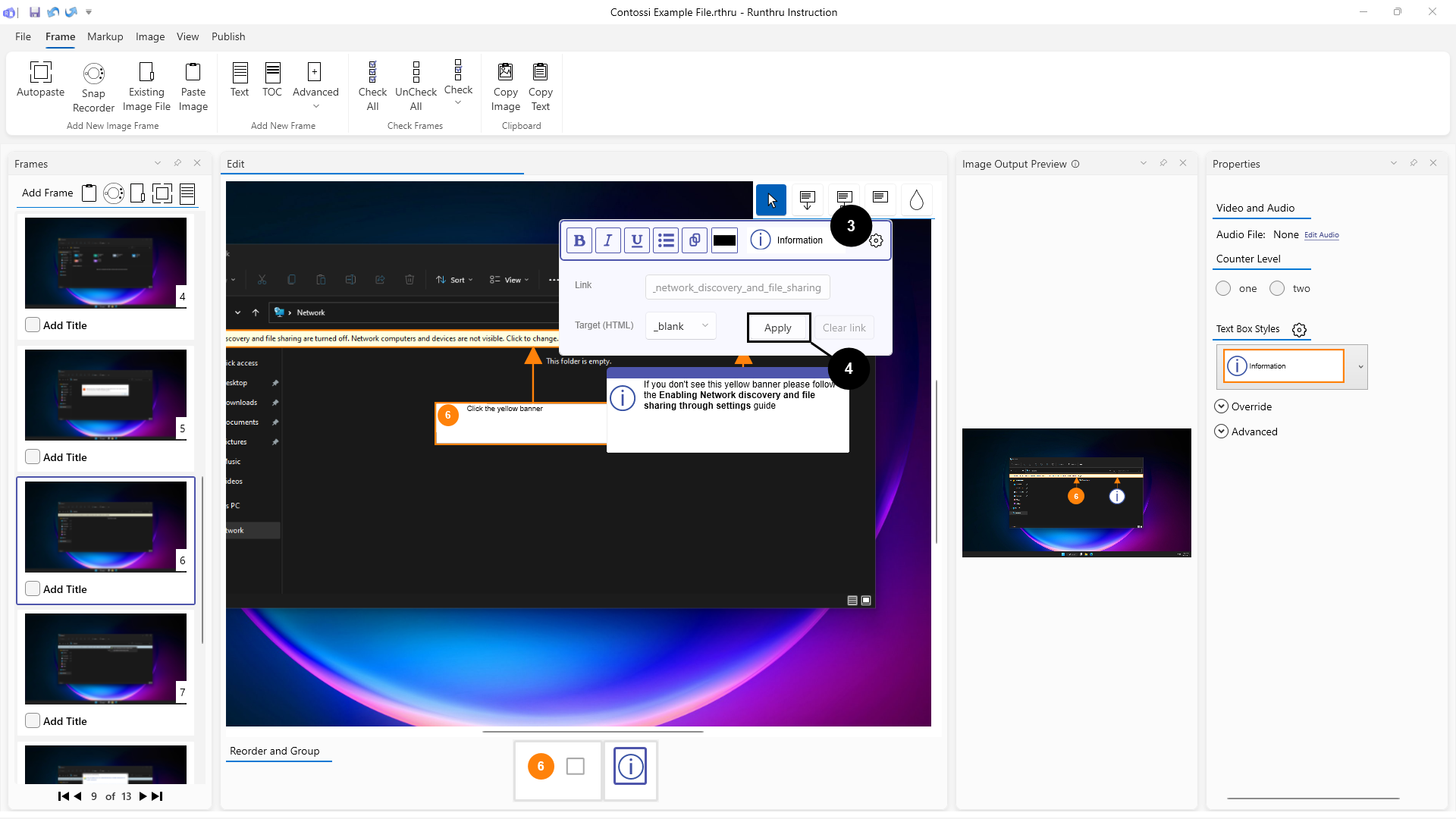
Put your link in and set the target.

Click Apply.



Your highlighted text will now be a link! You can always highlight the link again to edit it or remove it.

Adding an internal link to a step


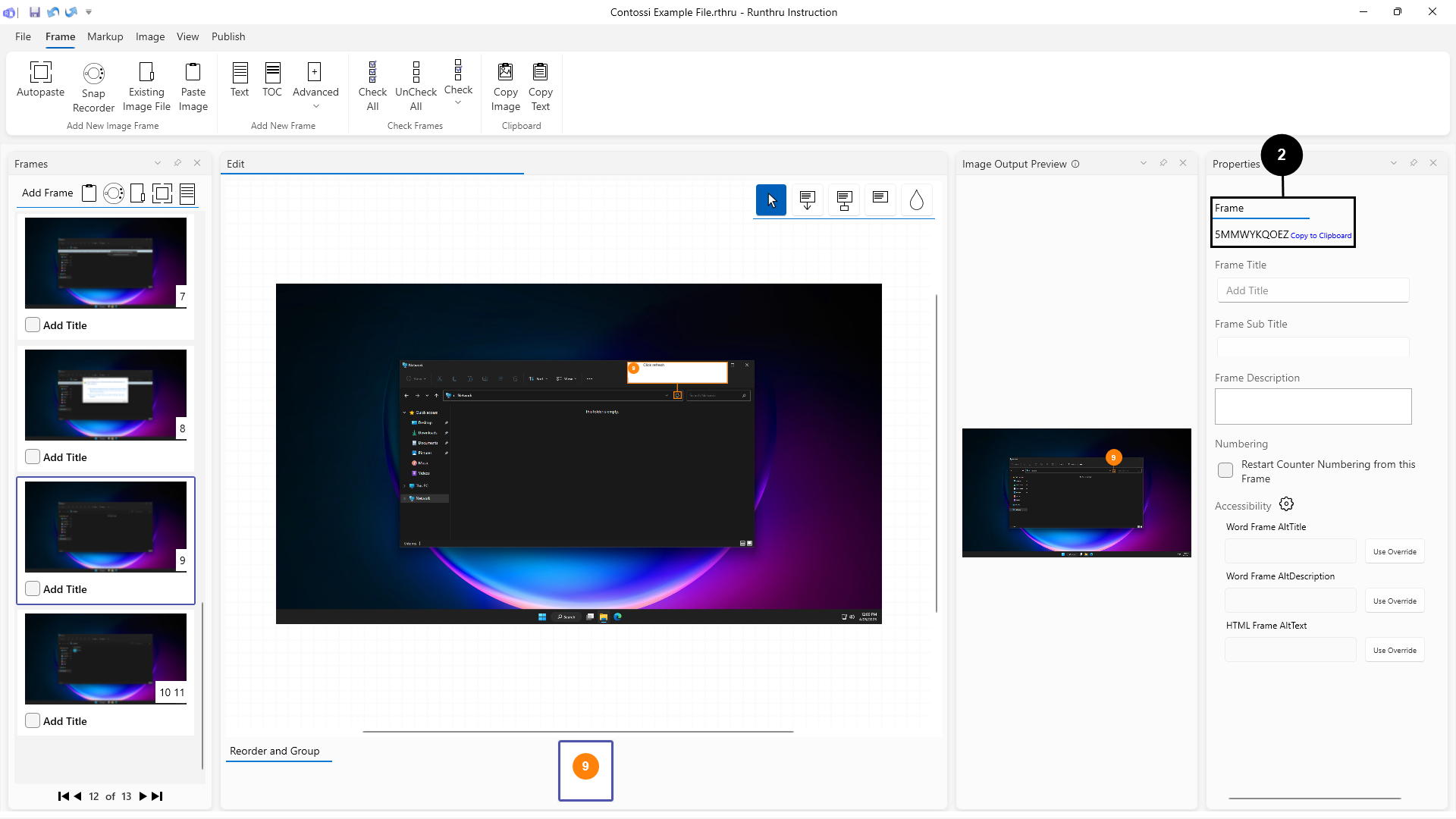
Go to the frame you want to link to.

Click Copy to Clipboard next to the Frame ID in the Properties panel.



Open the text box and highlight the text you want to make into a link.

Click on the Link button.



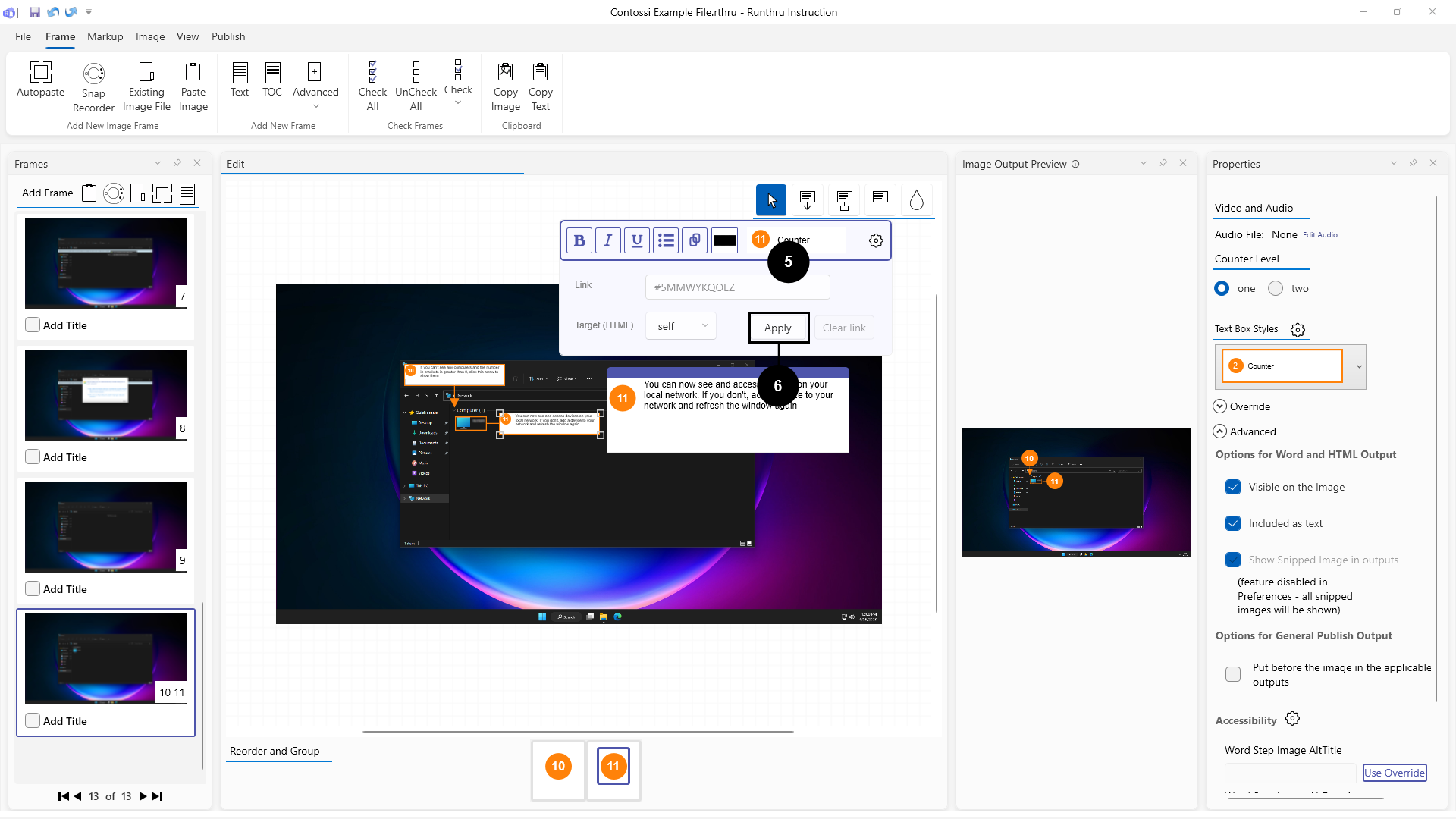
Add # followed by the frame ID you copied earlier to the Link field and set the Target (HTML) to _self.

Click Apply.



Your highlighted text will now be a link! You can always highlight the link again to edit it or remove it.
