This guide includes information about the different types of frames in Runthru, these include:
Text Frames
Image Frames
Text Frames
Text & Table Frames
Video Frames
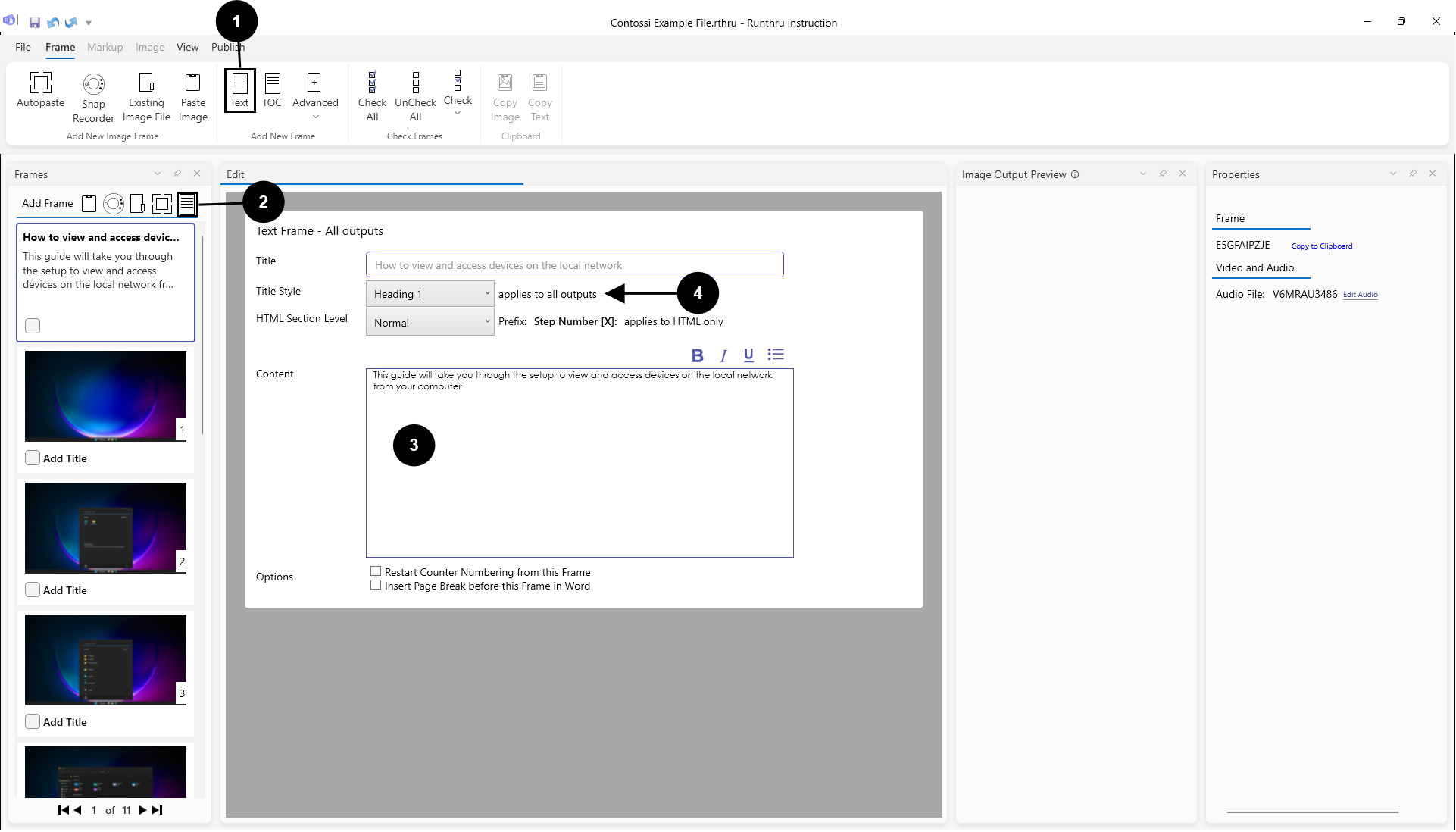
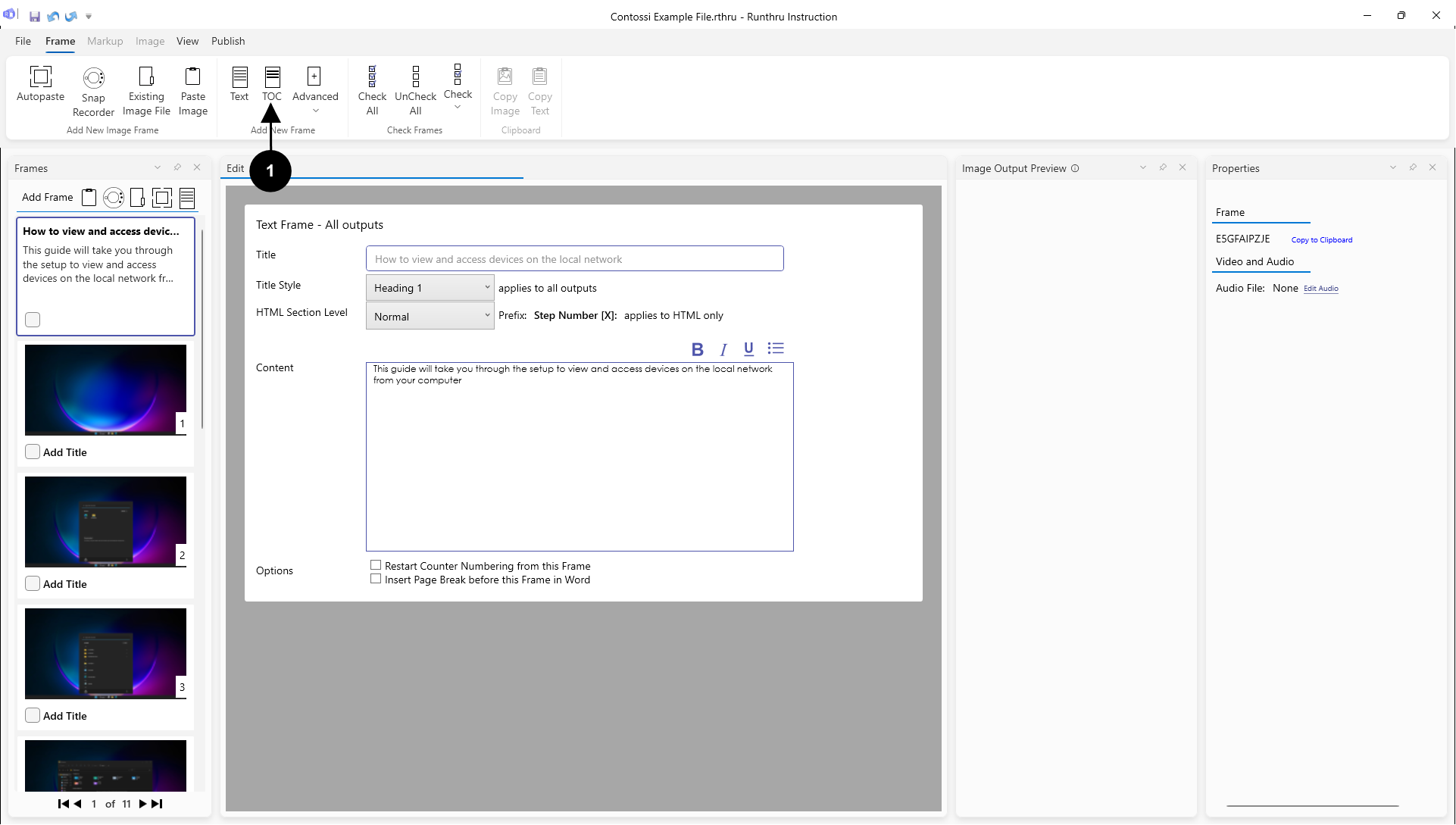
Text Frame


Press Text to add a Text Frame


You can also click this button to add a text frame


You can give it a title and or content

You can change the style of the headings using this dropdown menu


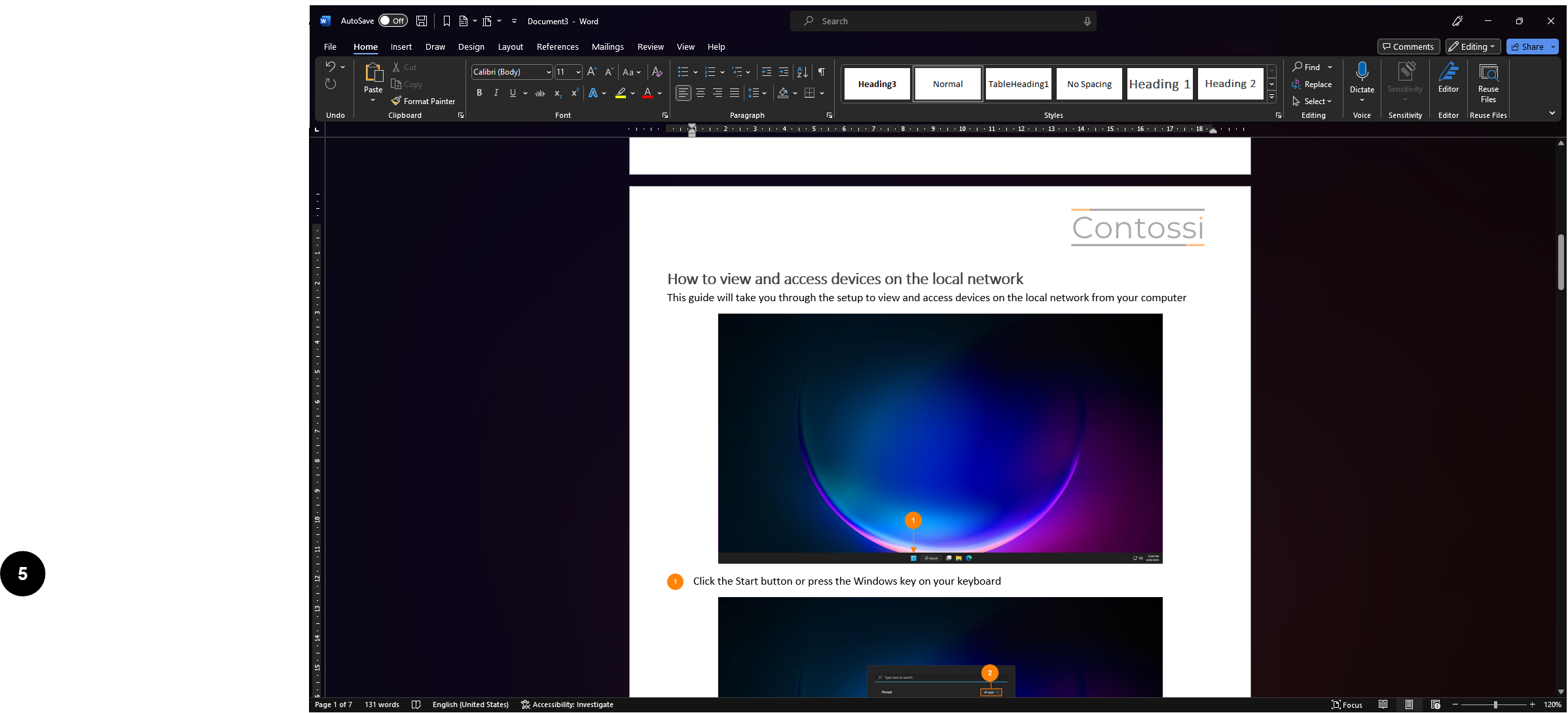
Here is an example of how a 'Text Frame' is translated into word.
Table and Image


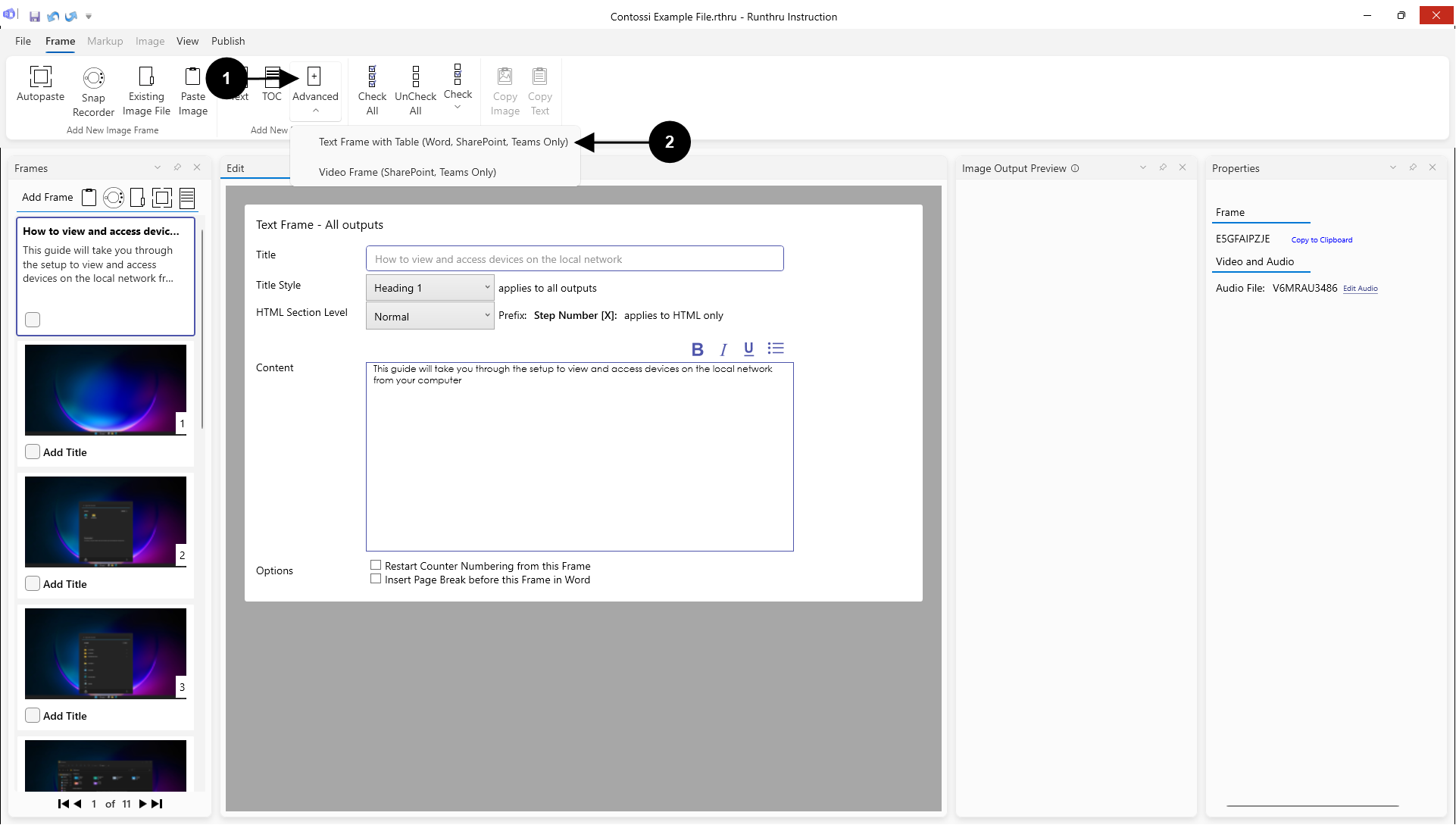
Click on Advanced to drop down more options for adding frames

Click Text Frame with Table


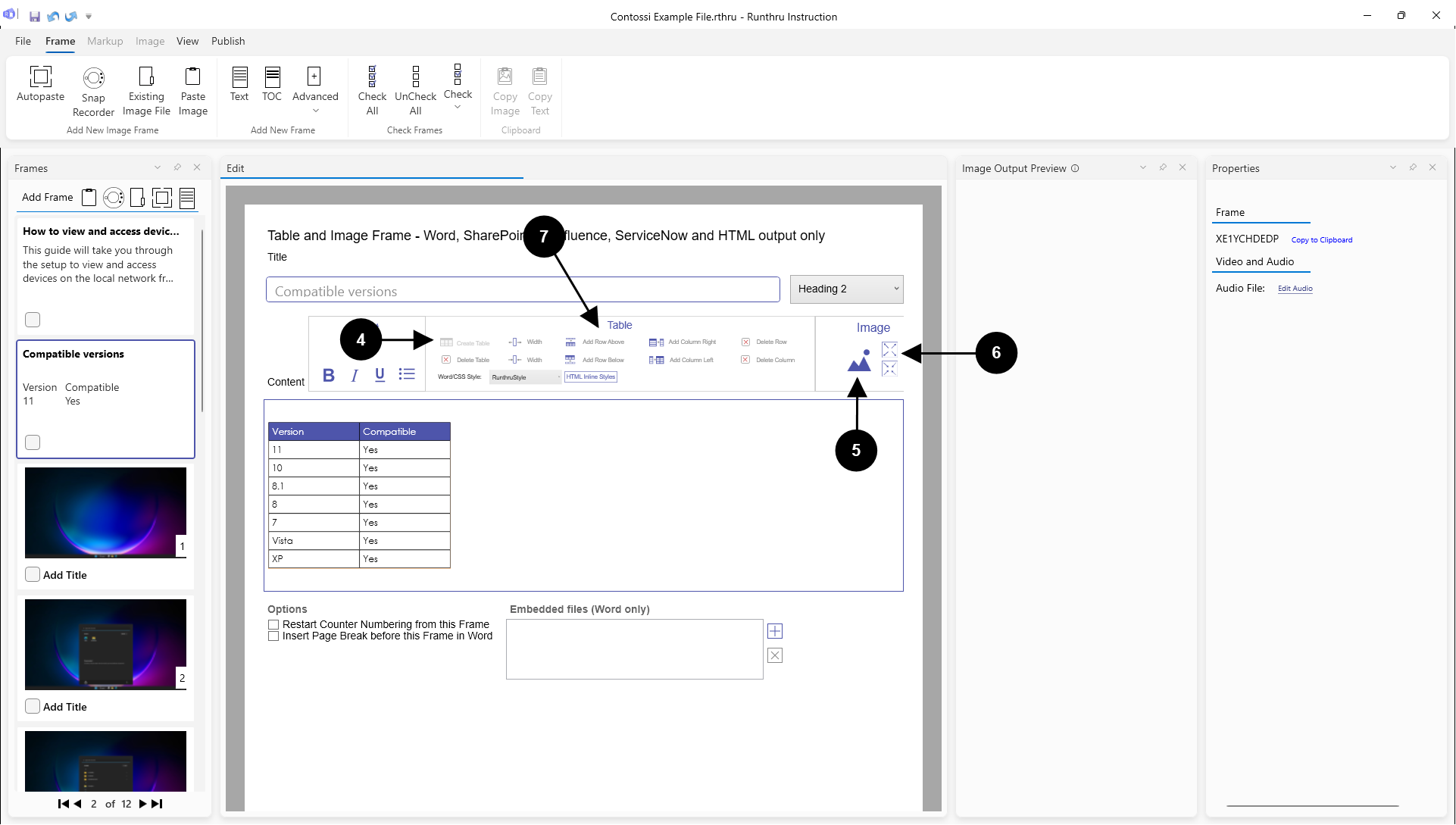
Here is an example of a 'Table and Image Frame'.

Click here to insert a table.

Click here to add an Image.

Select the image and then click here once or multiple times to increase or decrease the image to your preferred size.

Use the rest of these buttons to change the table's format.
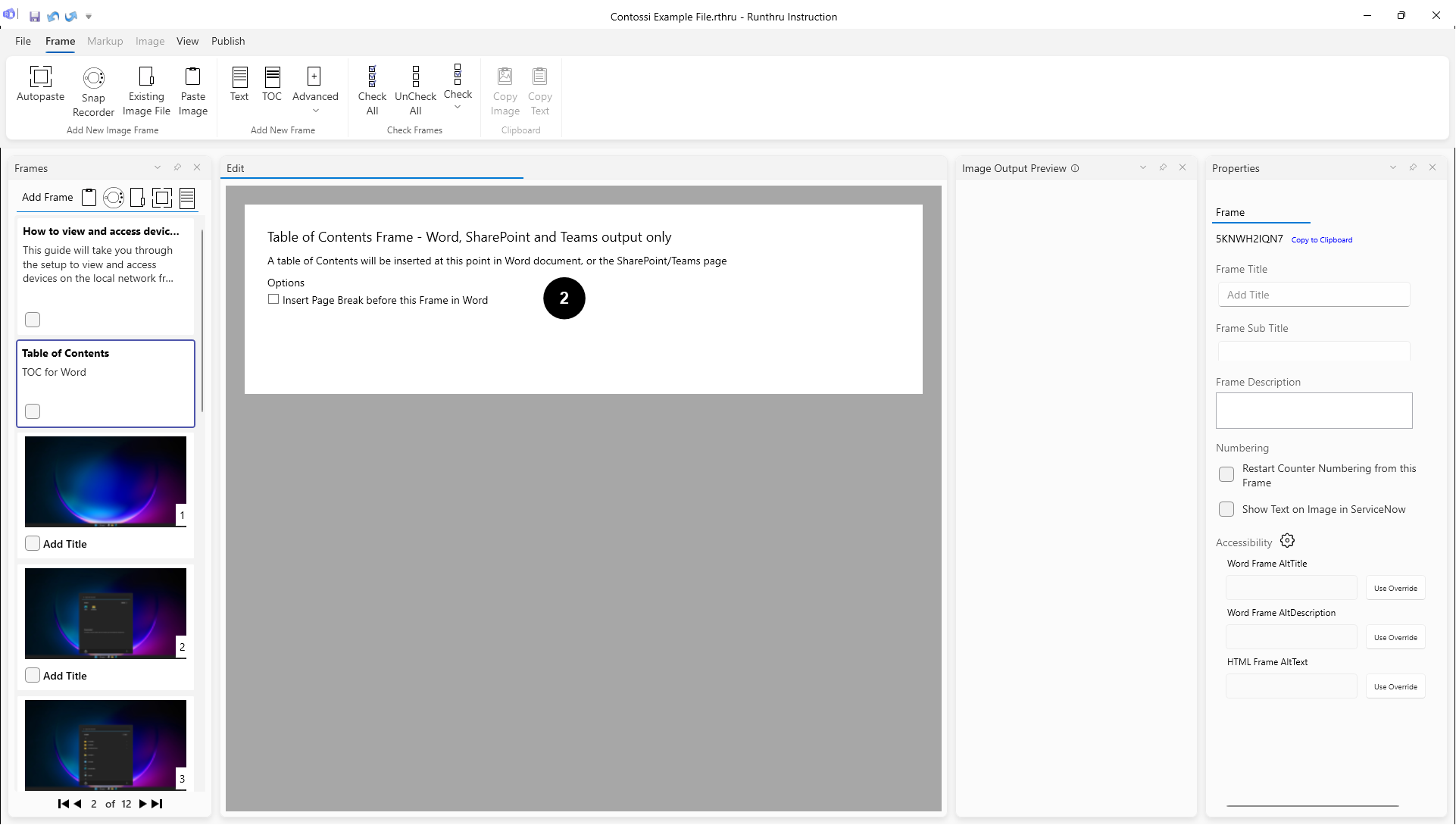
Table of Contents


Click here to create a Table of Contents Frame


Here is an example of how the Table of Contents Frame is displayed in Runthru Instruction. It will display as a regular Table of Contents in the indicated outputs showing the structure of all the headings in the document


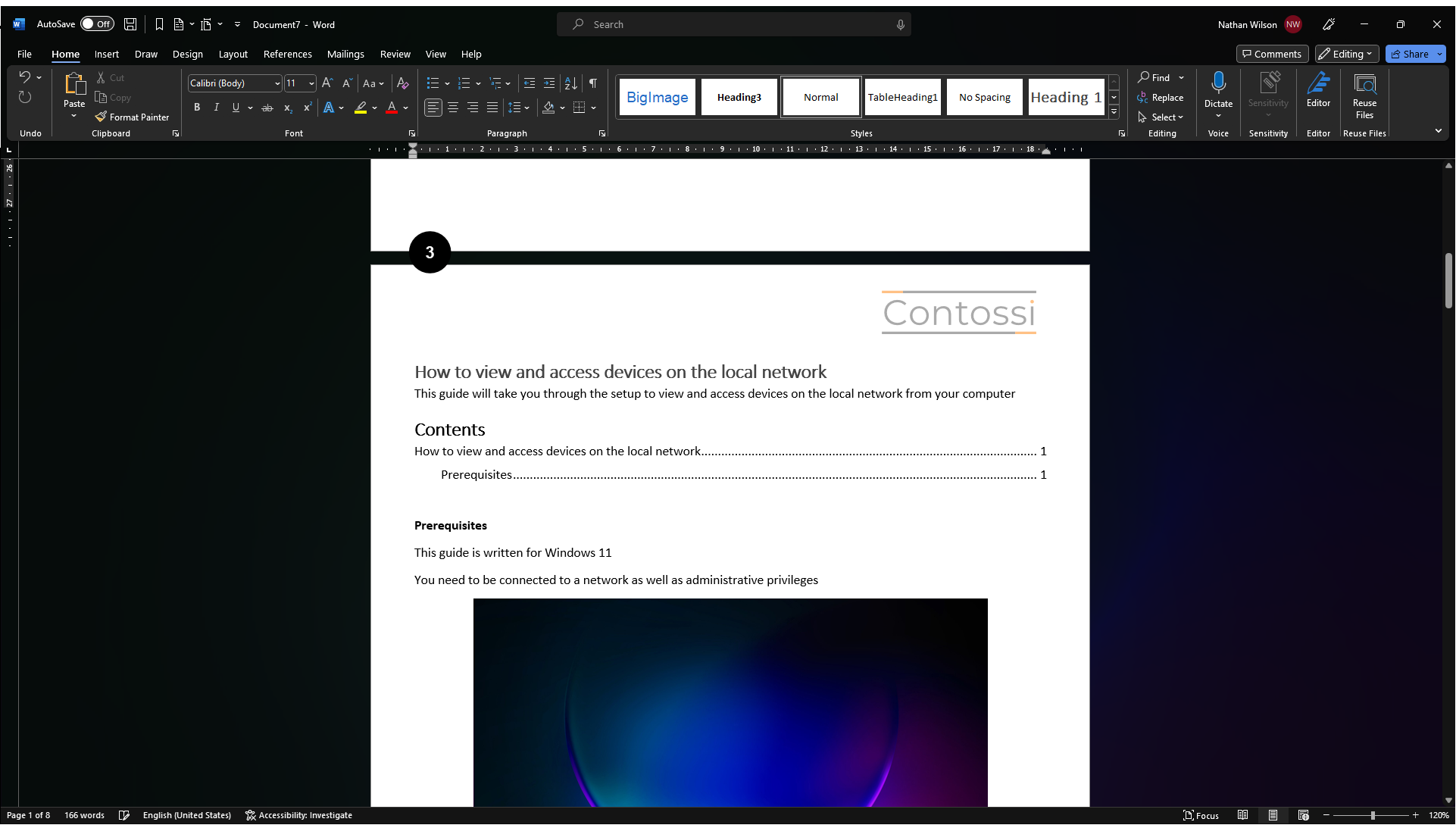
Here is an example of how the Table of Contents looks when published to Word. This is a very basic example that only has
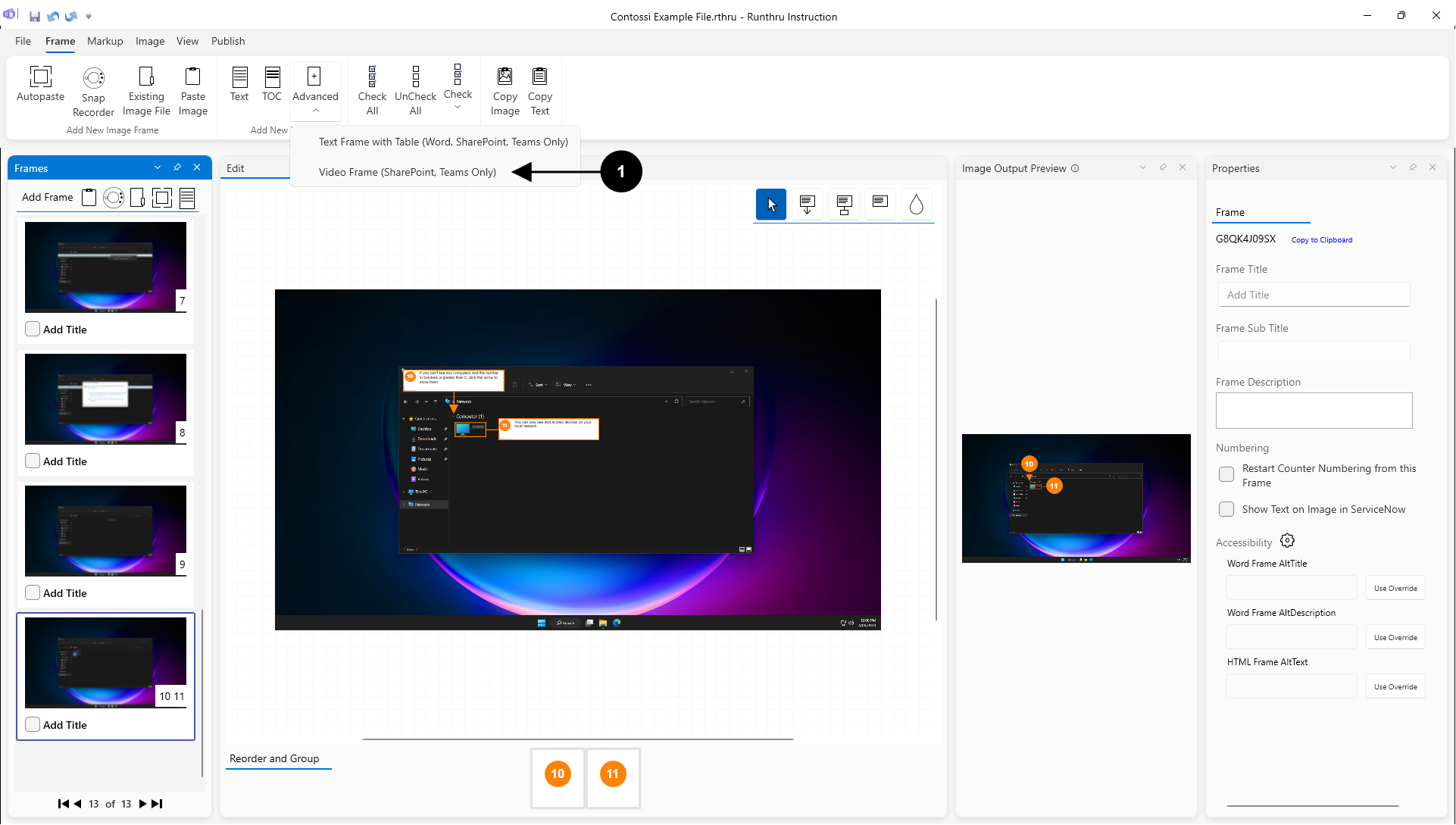
Video


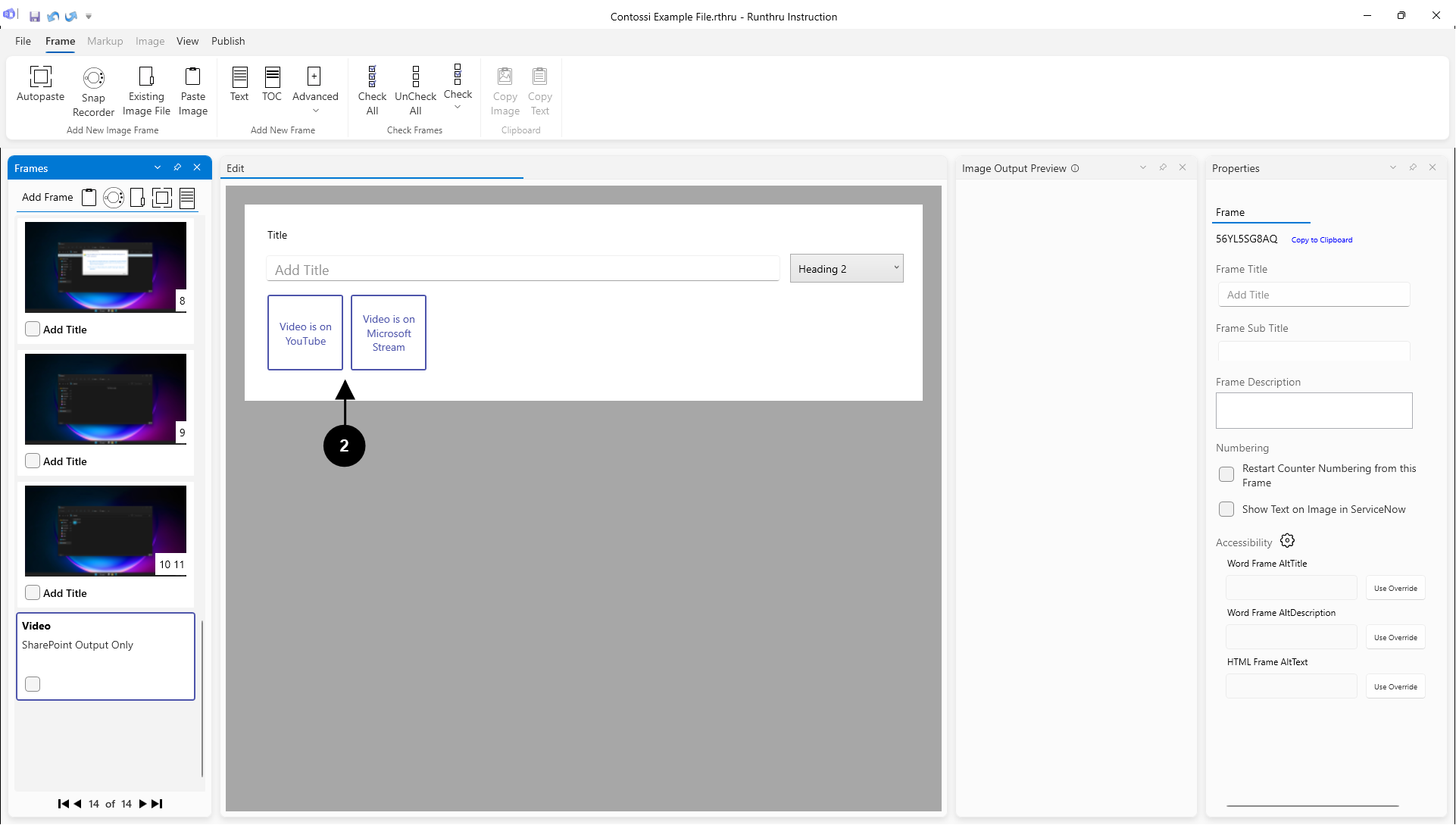
Click Video Frame


Click either Video is on YouTube or Video is on Microsoft Stream


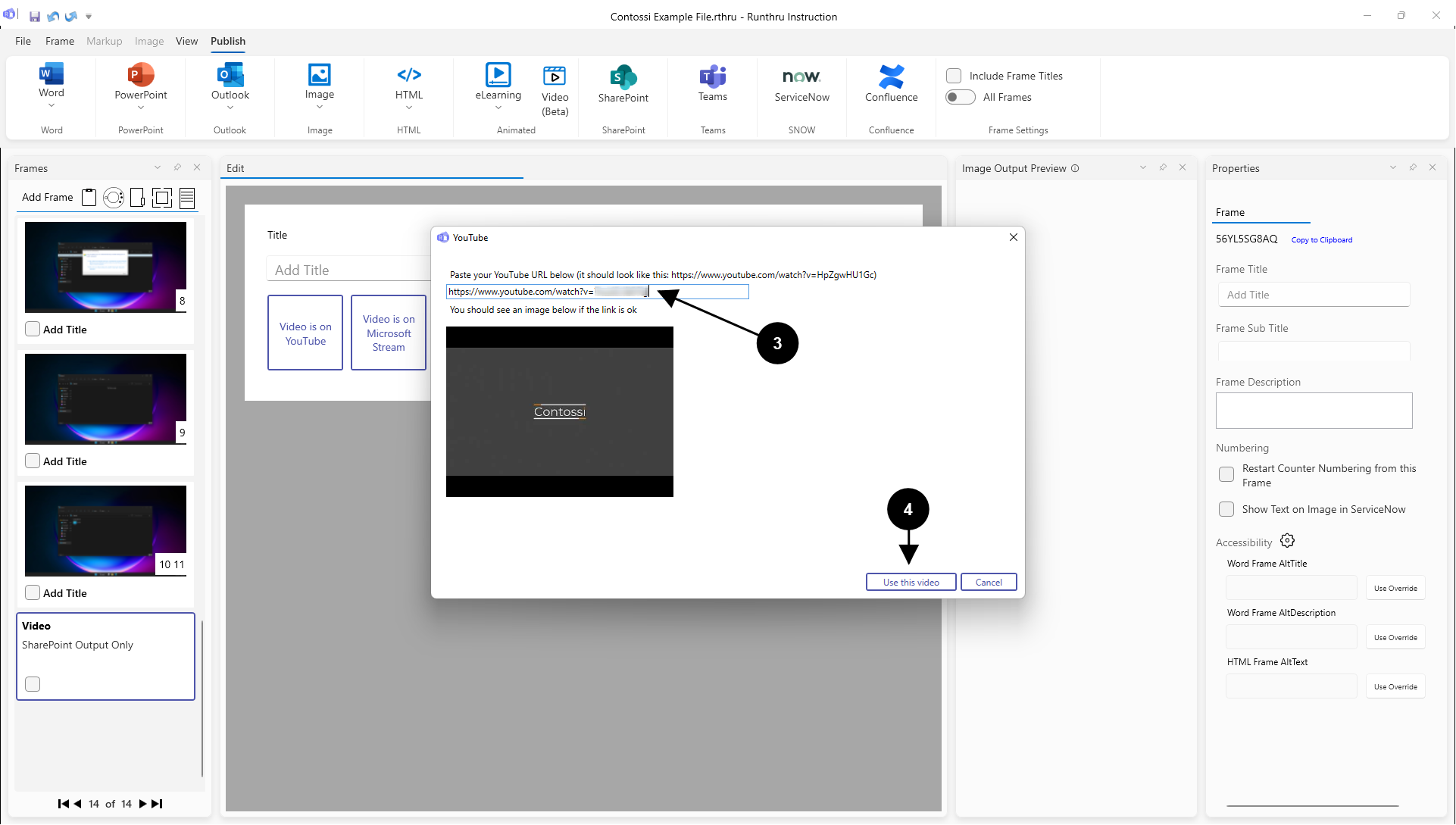
Paste your URL into this box.

Then click Use this video


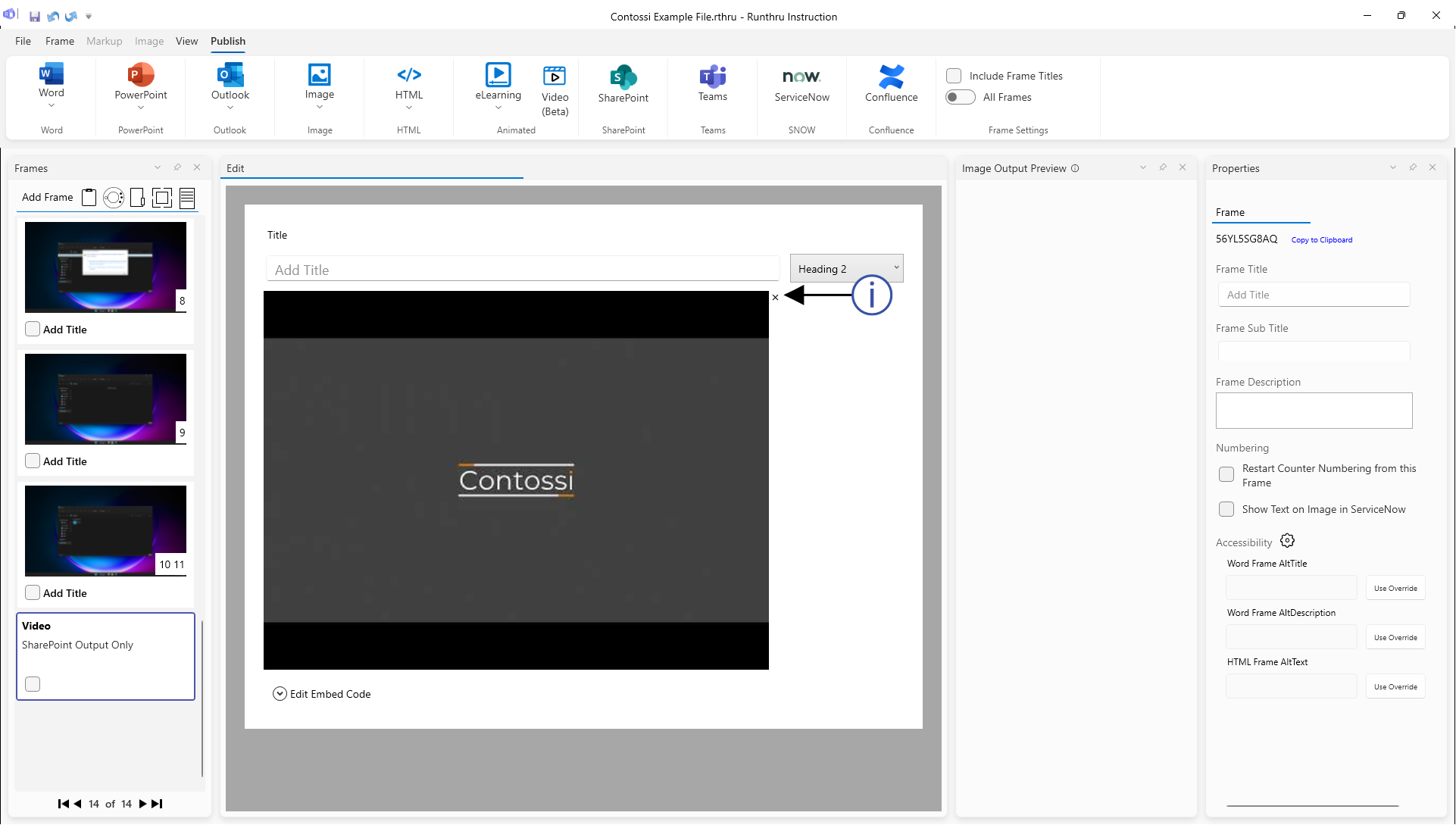
You can remove the video and replace the specific video at any time


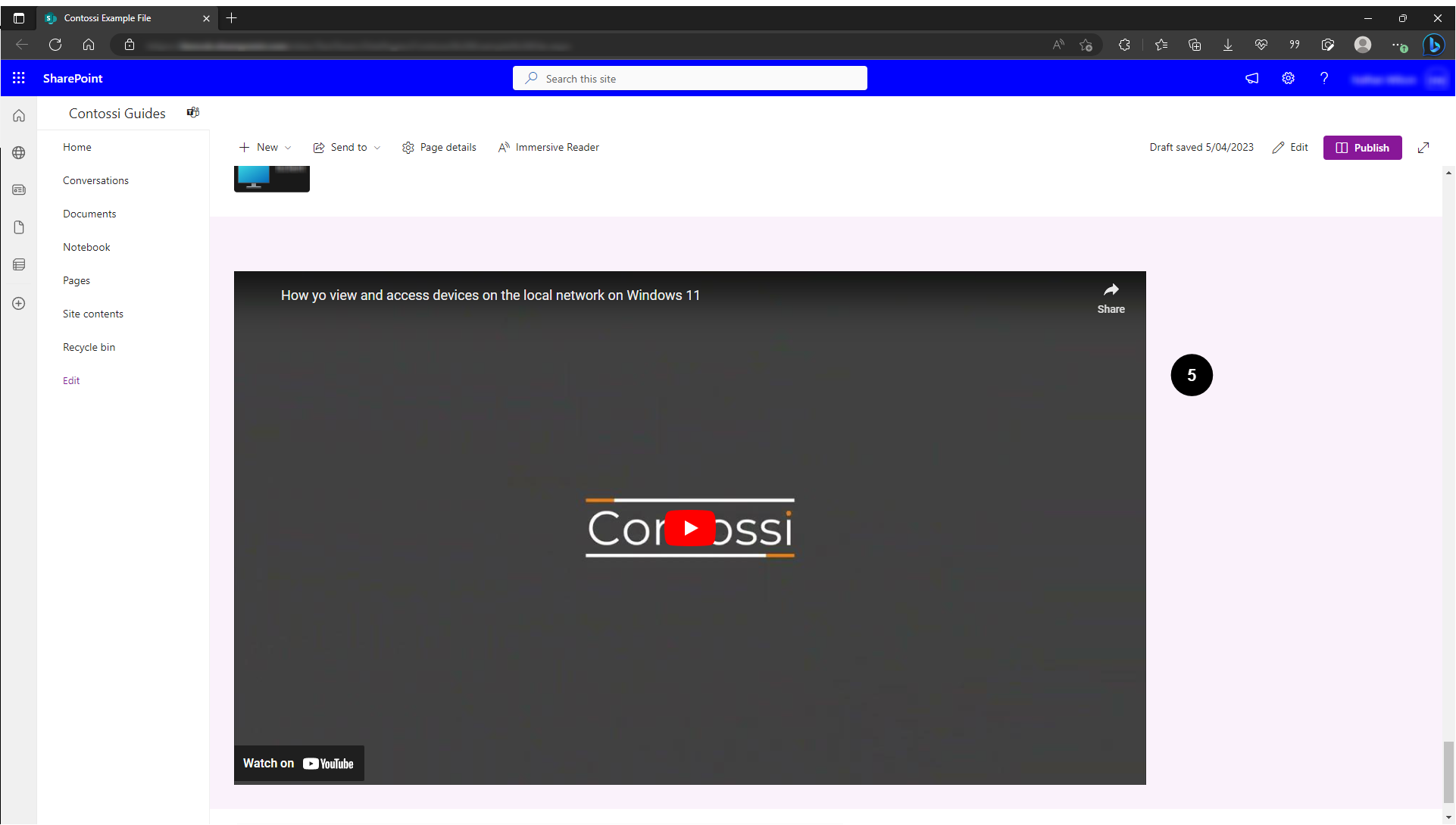
Here is an example of how the Video Frame is displayed in SharePoint